Web designer & Framer developer you can comfortably rely on
Web designer & Framer developer you can comfortably rely on
Web designer & Framer developer you can comfortably rely on
Web designer & Framer developer you can comfortably rely on
Web designer & Framer developer you can comfortably rely on
Web designer & Framer developer you can comfortably rely on
You can count on me to deliver exceptional results — on time & within budget.
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs

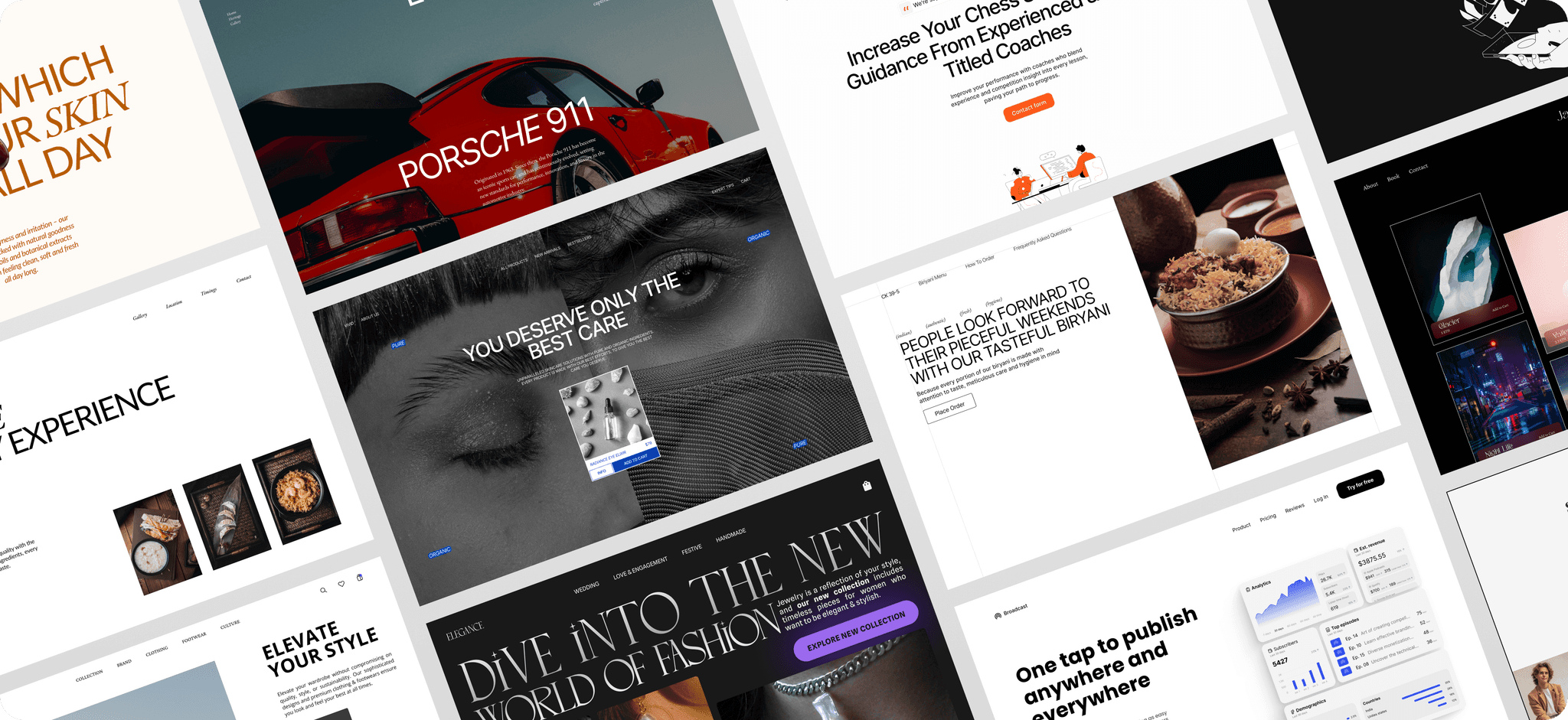
Works
Works
Works
Works
Works
Every project is made with attention to detail & business’ needs in mind
Every project is made with attention to detail & business’ needs in mind
Every project is made with attention to detail & business’ needs in mind
Every project is made with attention to detail & business’ needs in mind
Every project is made with attention to detail & business’ needs in mind
Every project is made with attention to detail & business’ needs in mind




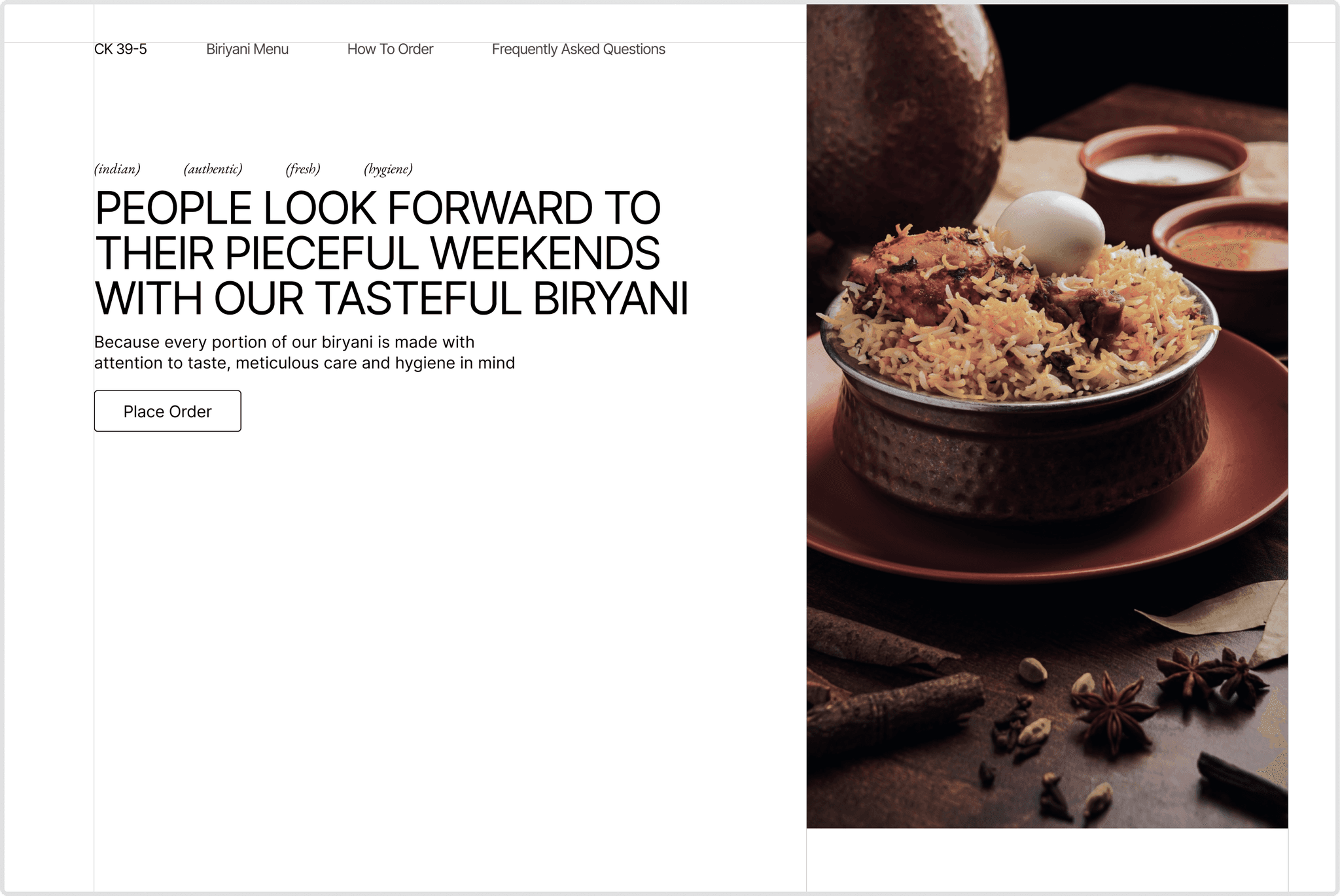
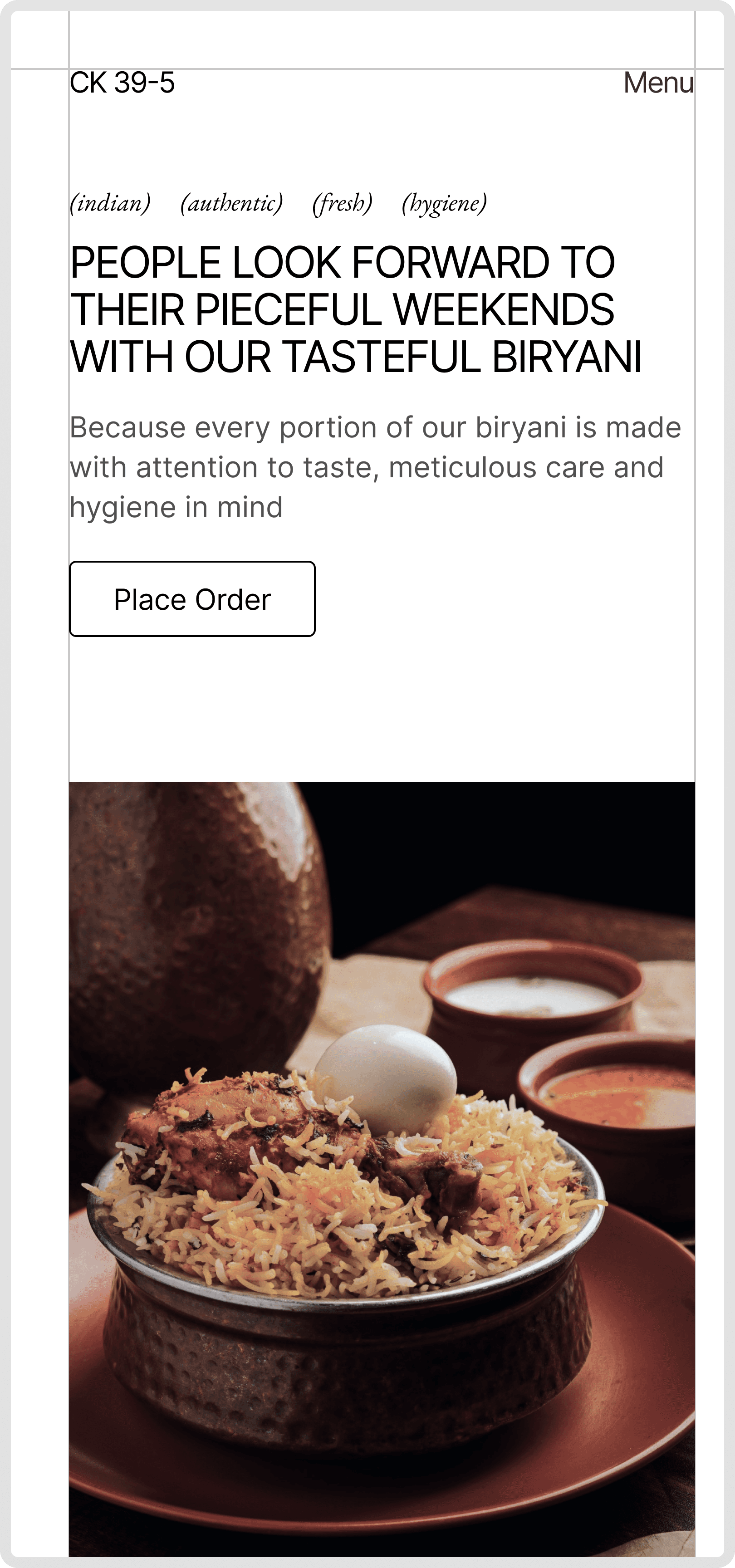
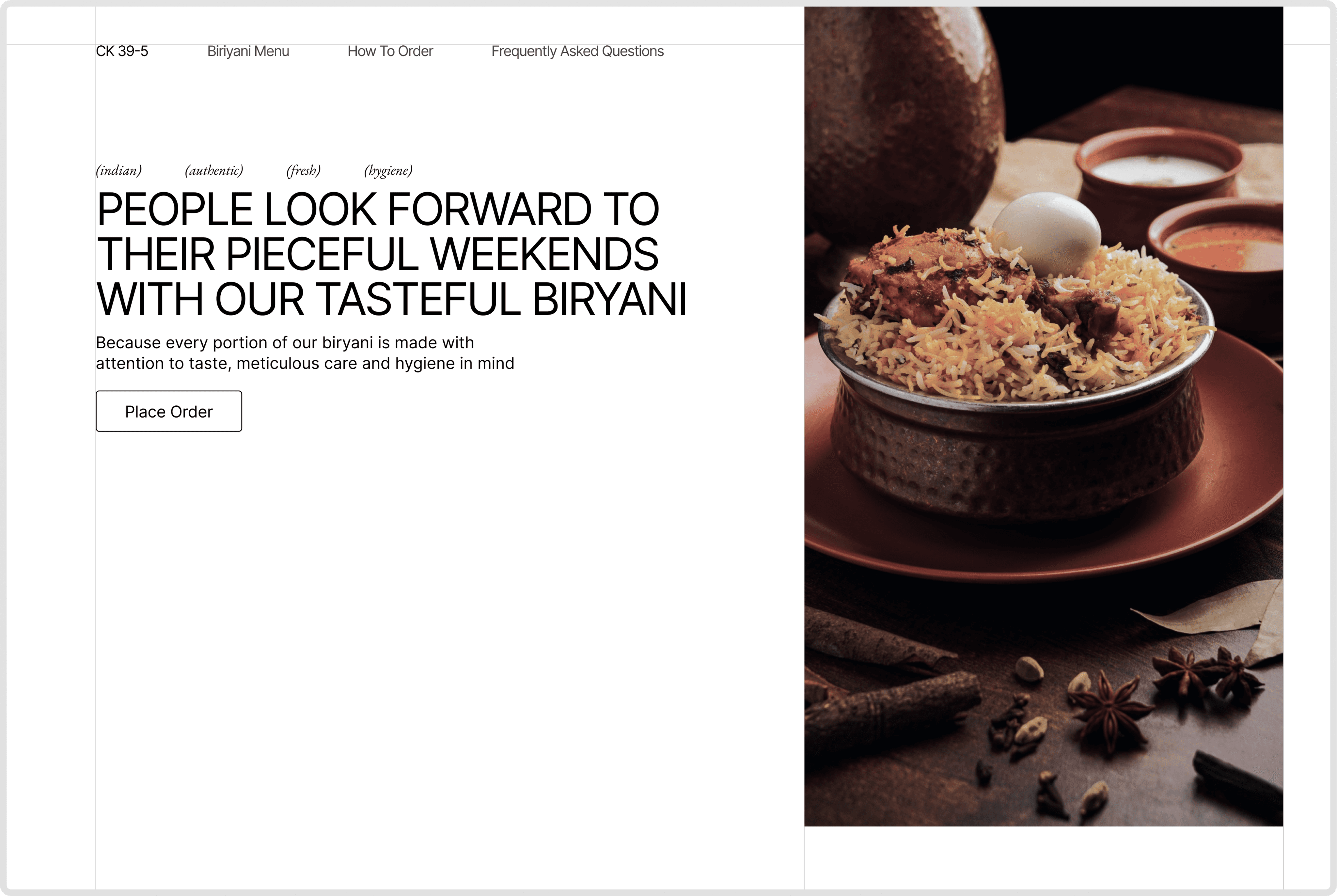
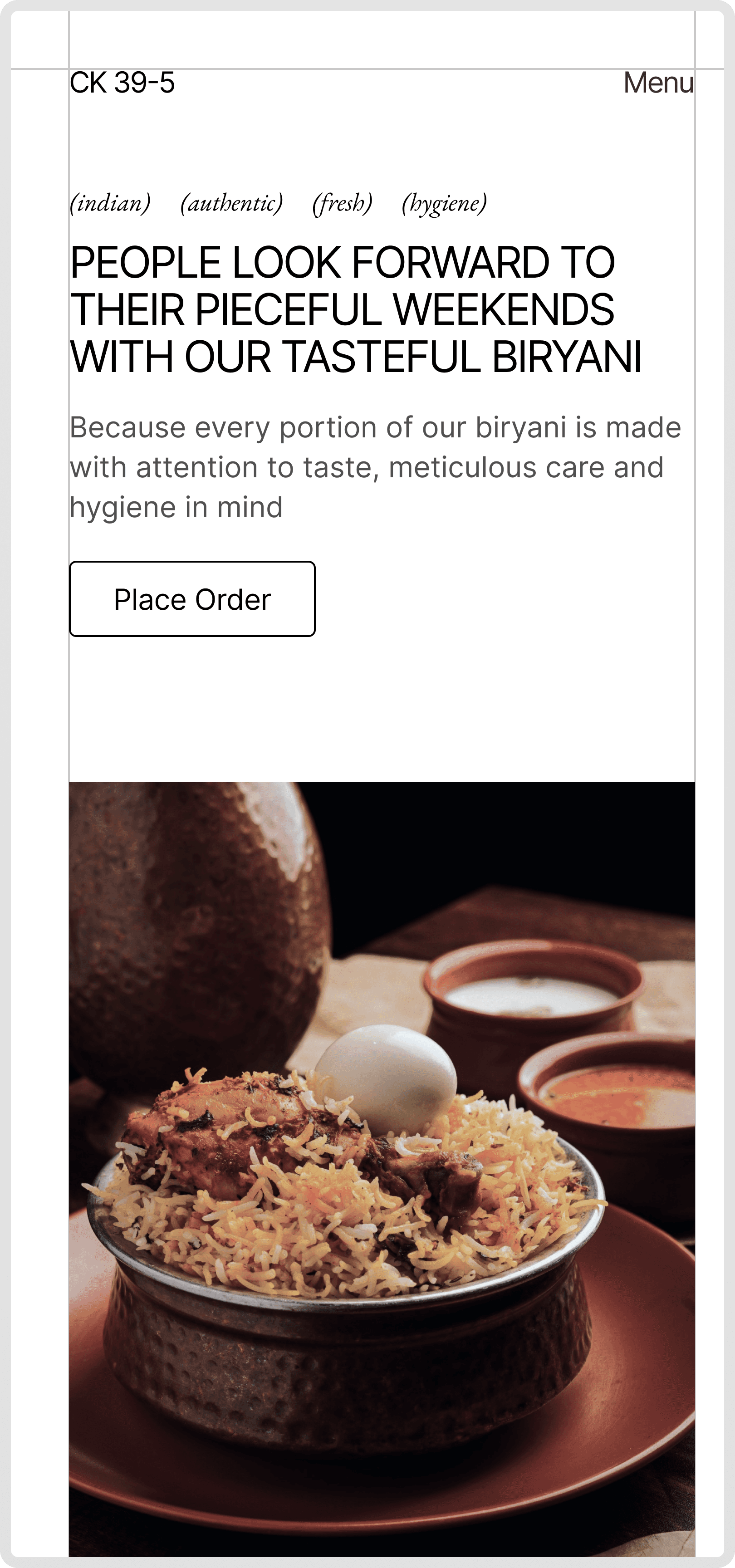
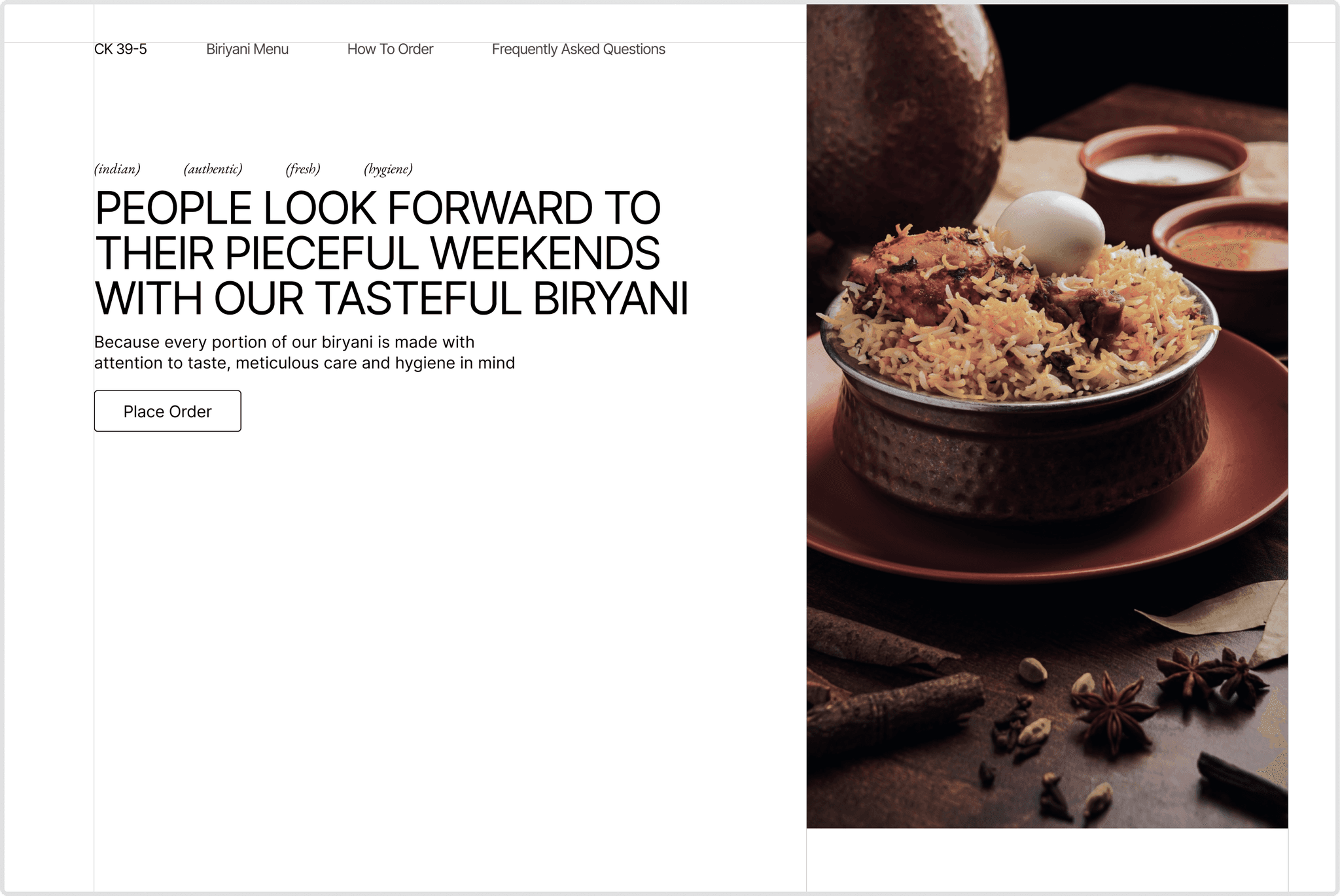
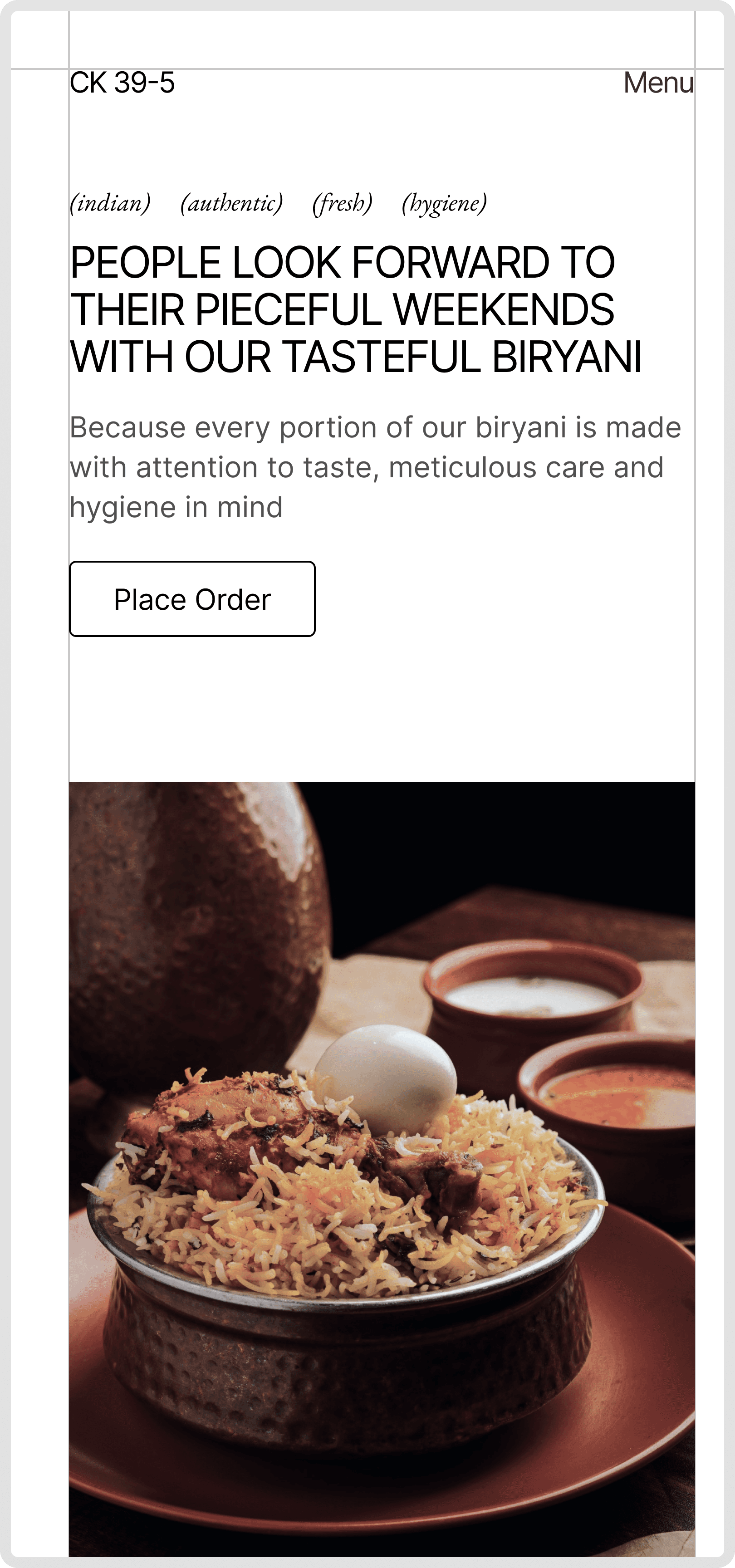
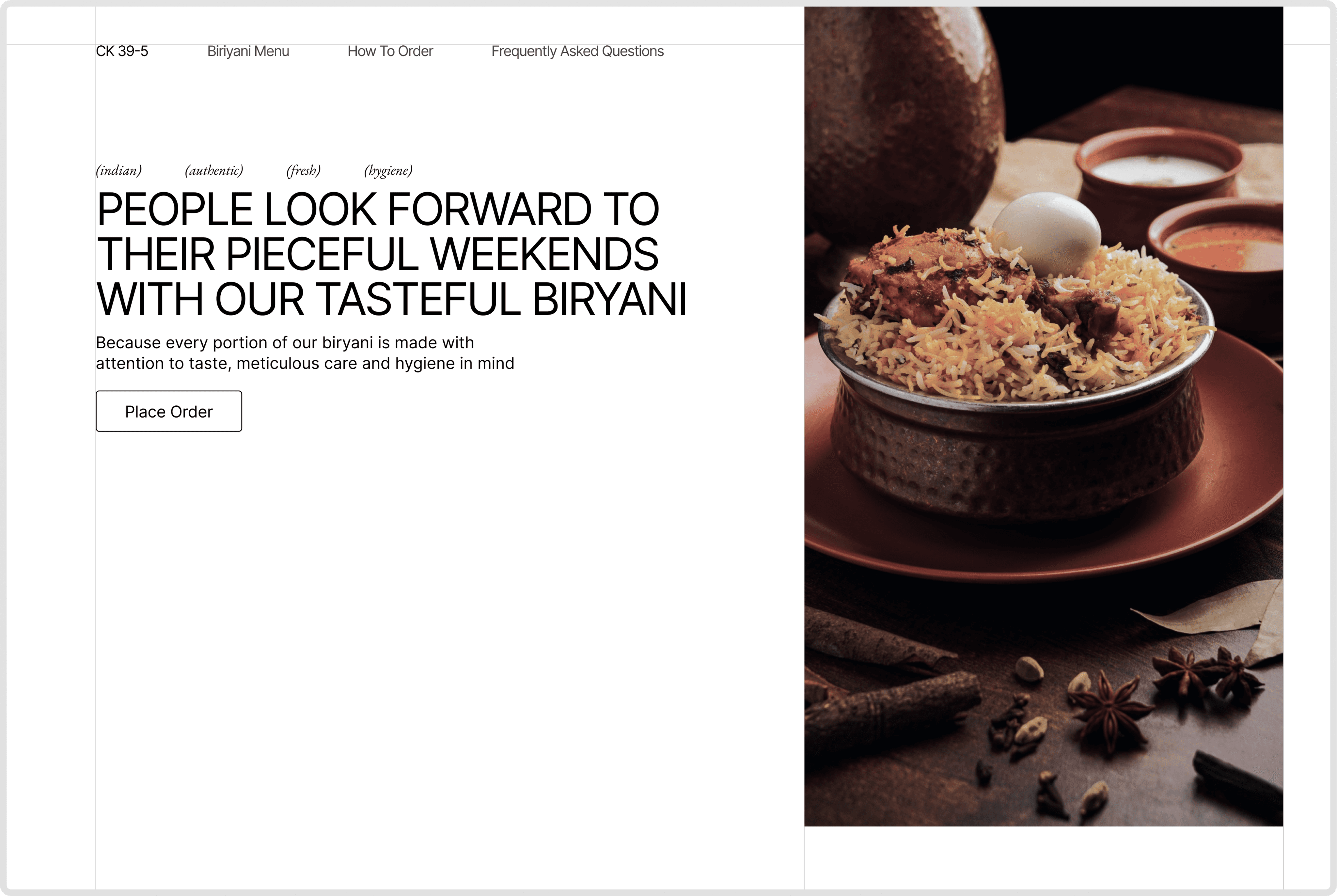
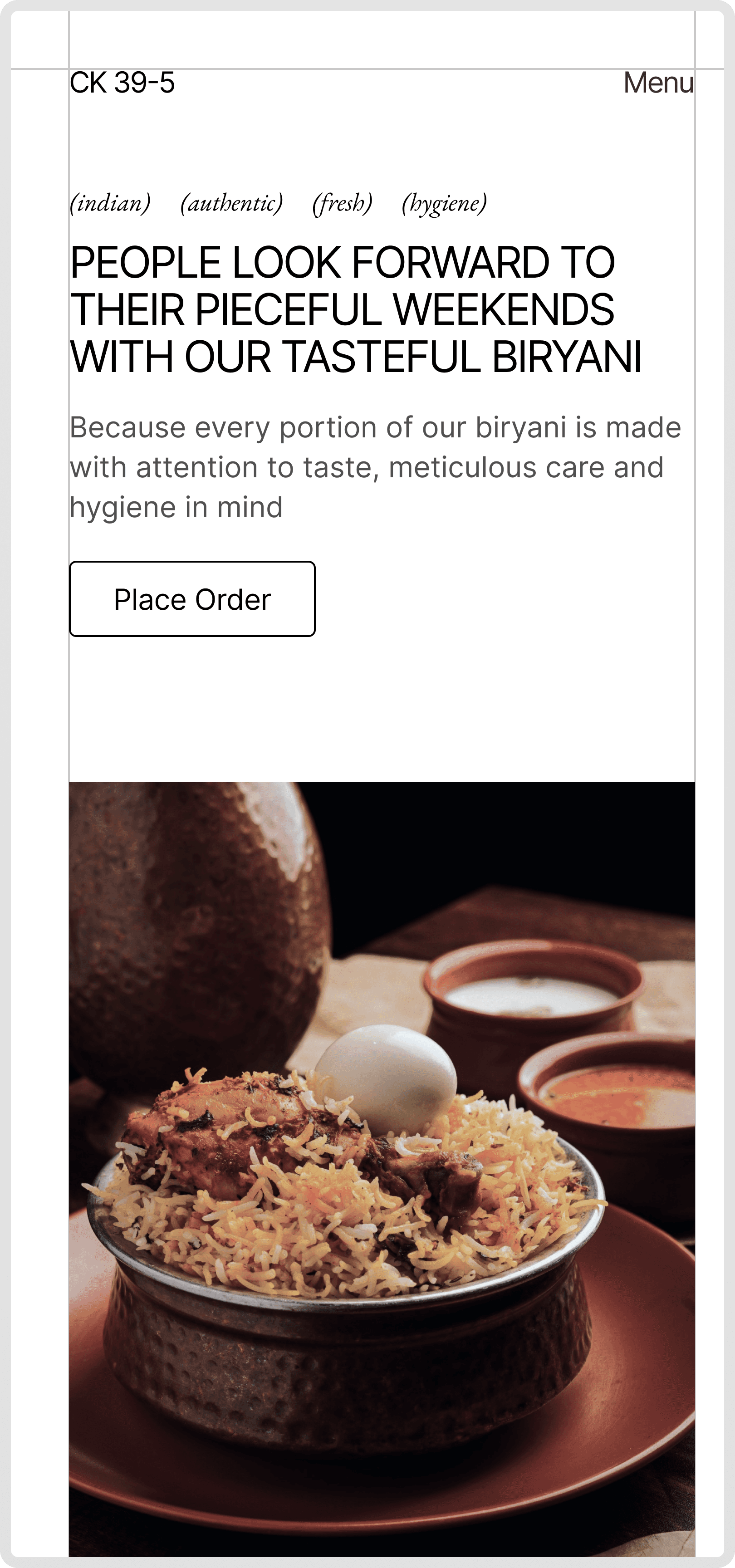
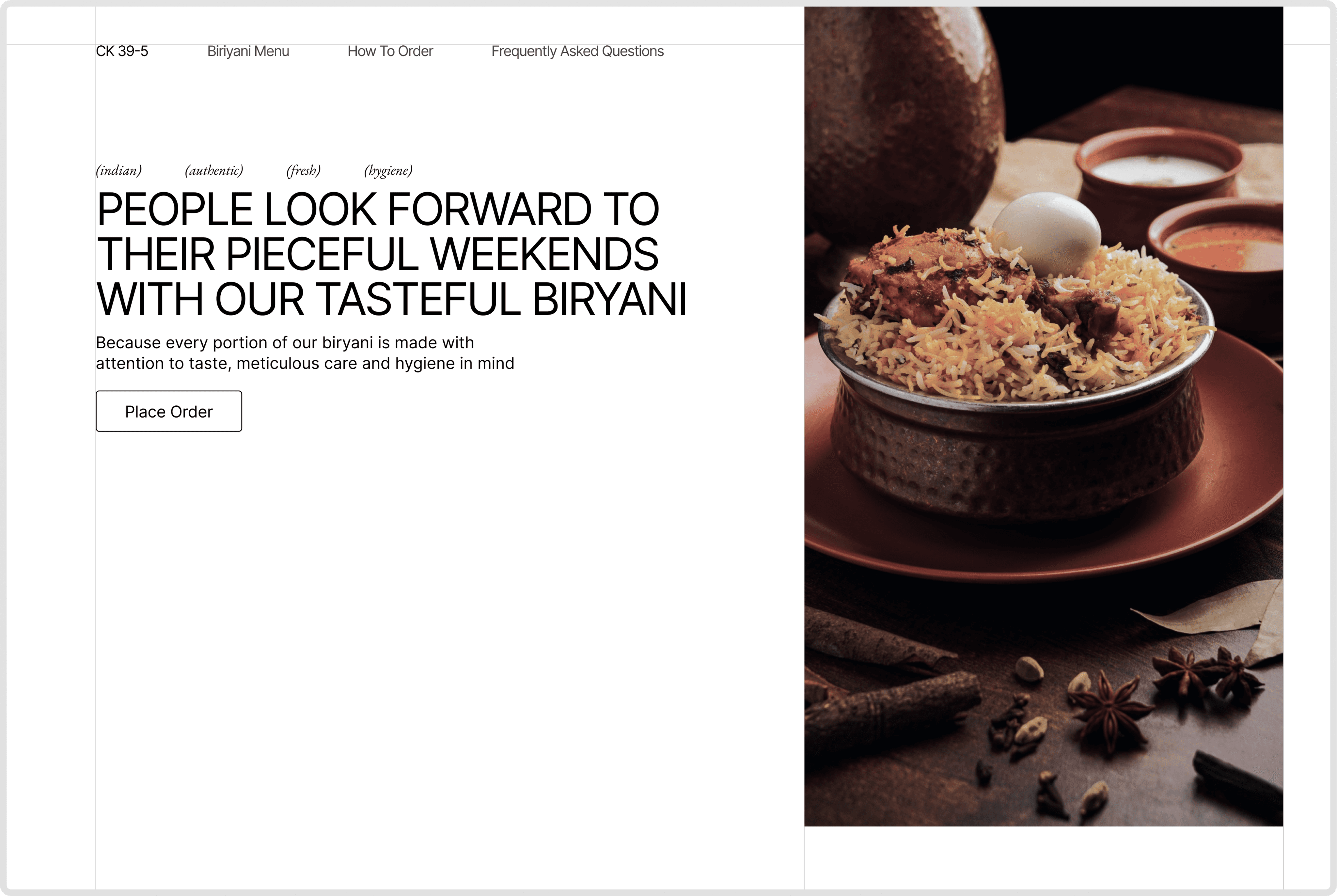
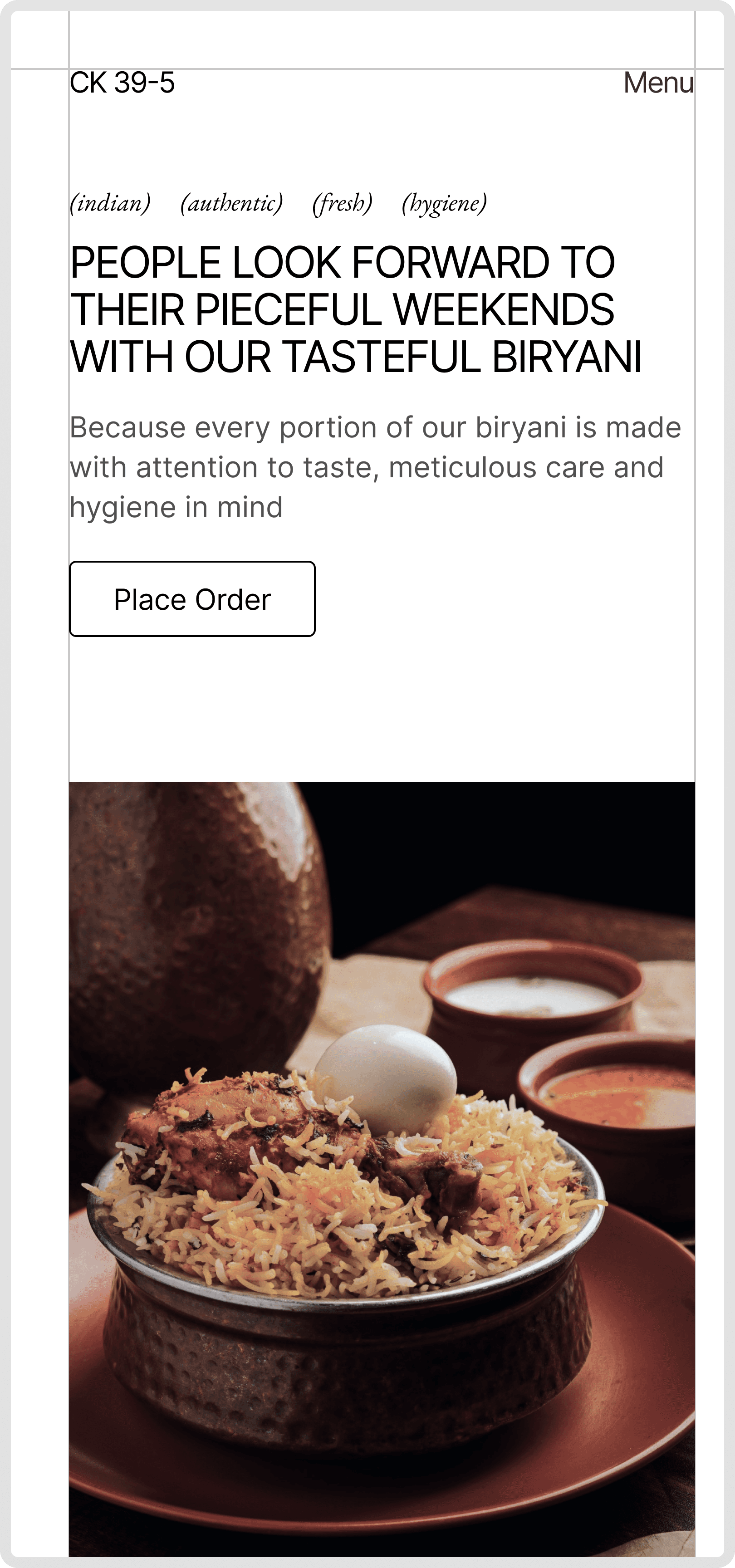
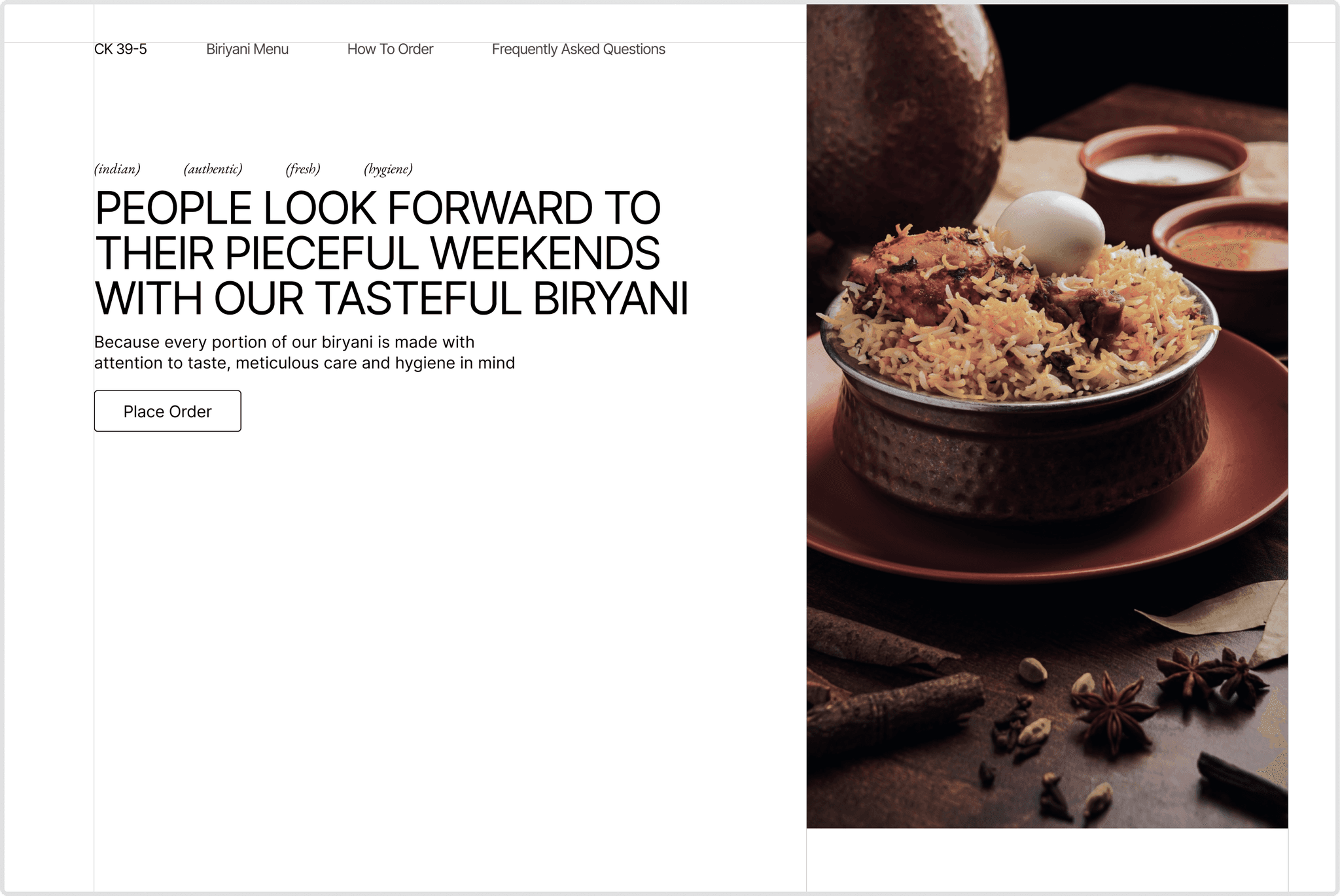
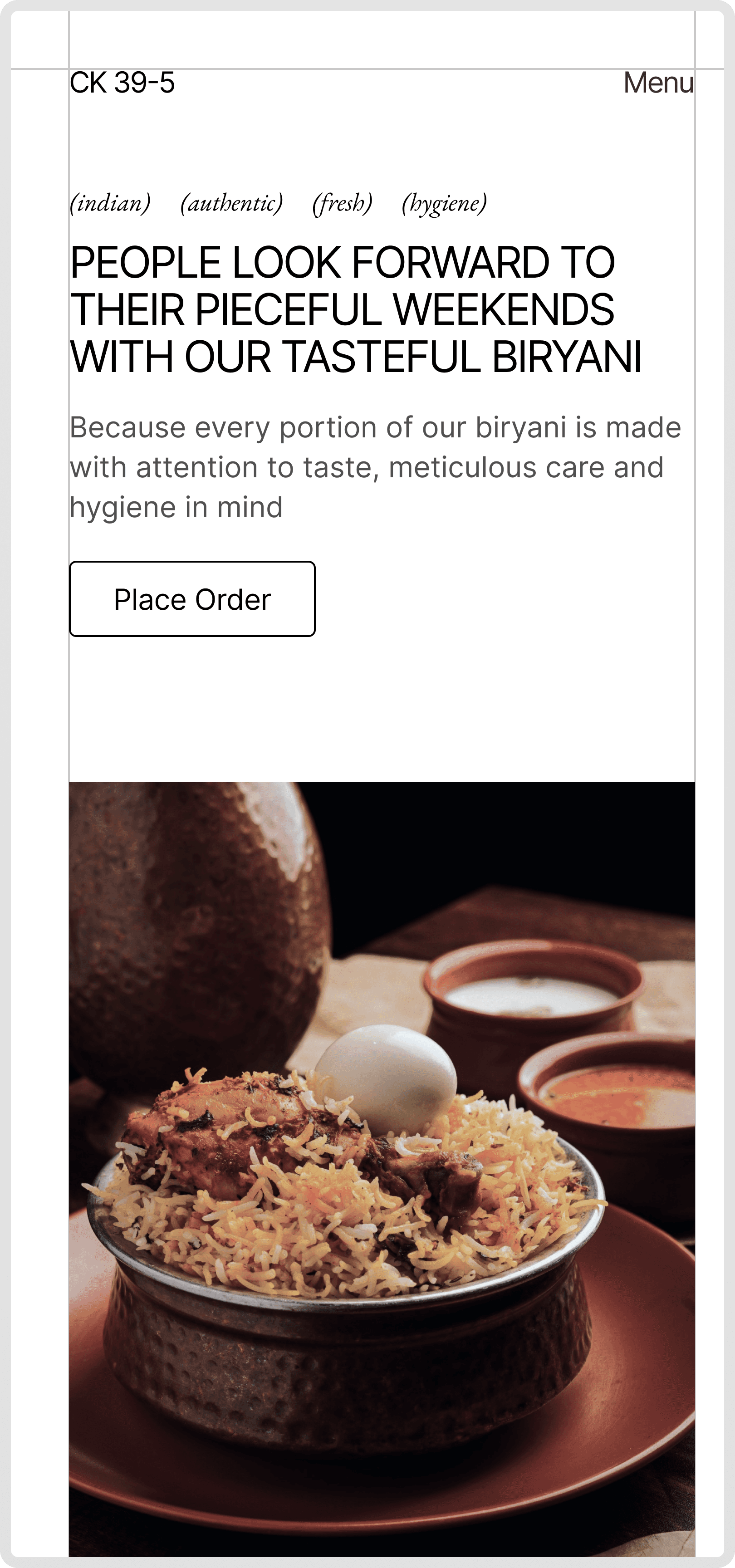
CloudKitchen39-5
CloudKitchen39-5
CloudKitchen39-5
CloudKitchen39-5
CloudKitchen39-5
CloudKitchen39-5
CK39-5 is a cloud kitchen based in Germany, that serves a delightful selection of biryani specialties, made with traditional recipes and the freshest ingredients.

Client review
"I really liked working with Ajay. He is a reliable member. Both working as a team & independently."
— Akhilan, Founder







Client review
"I really liked working with Ajay. He is a reliable member. Both working as a team & independently."
— Akhilan, Founder


Client review
"I really liked working with Ajay. He is a reliable member. Both working as a team & independently."
— Akhilan, Founder







Client review
"I really liked working with Ajay. He is a reliable member. Both working as a team & independently."
— Akhilan, Founder


Client review
"I really liked working with Ajay. He is a reliable member. Both working as a team & independently."
— Akhilan, Founder


Client review
"I really liked working with Ajay. He is a reliable member. Both working as a team & independently."
— Akhilan, Founder


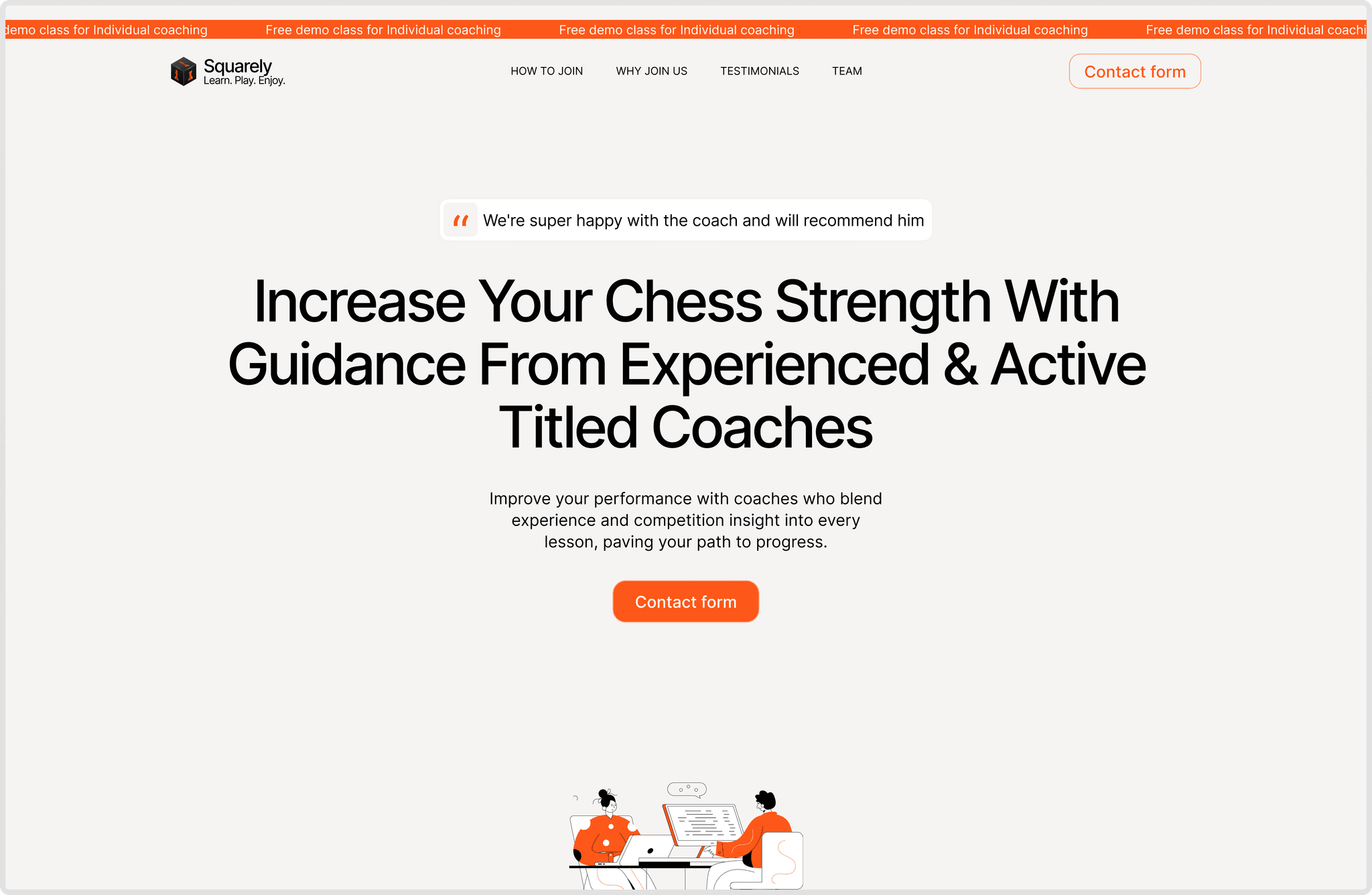
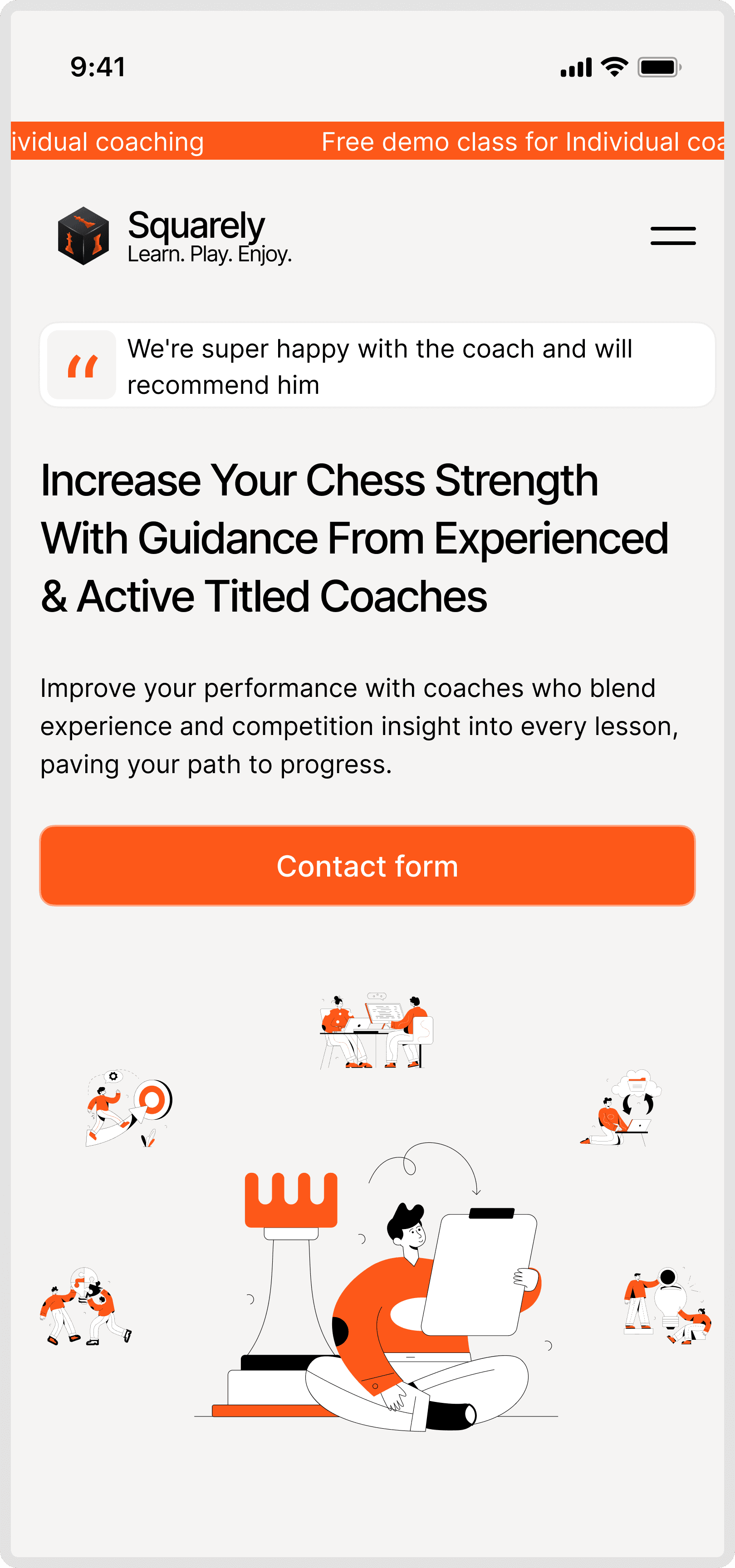
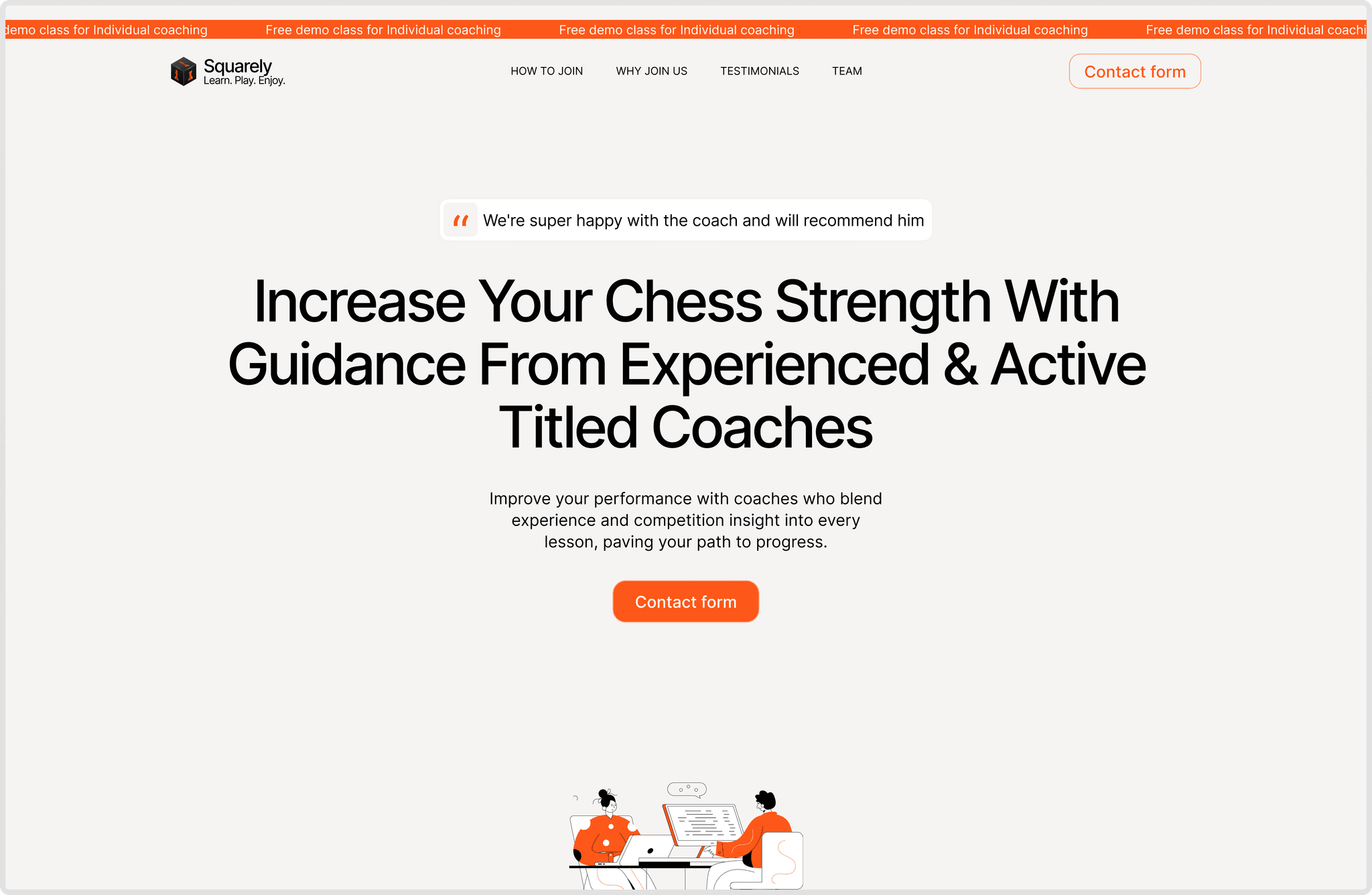
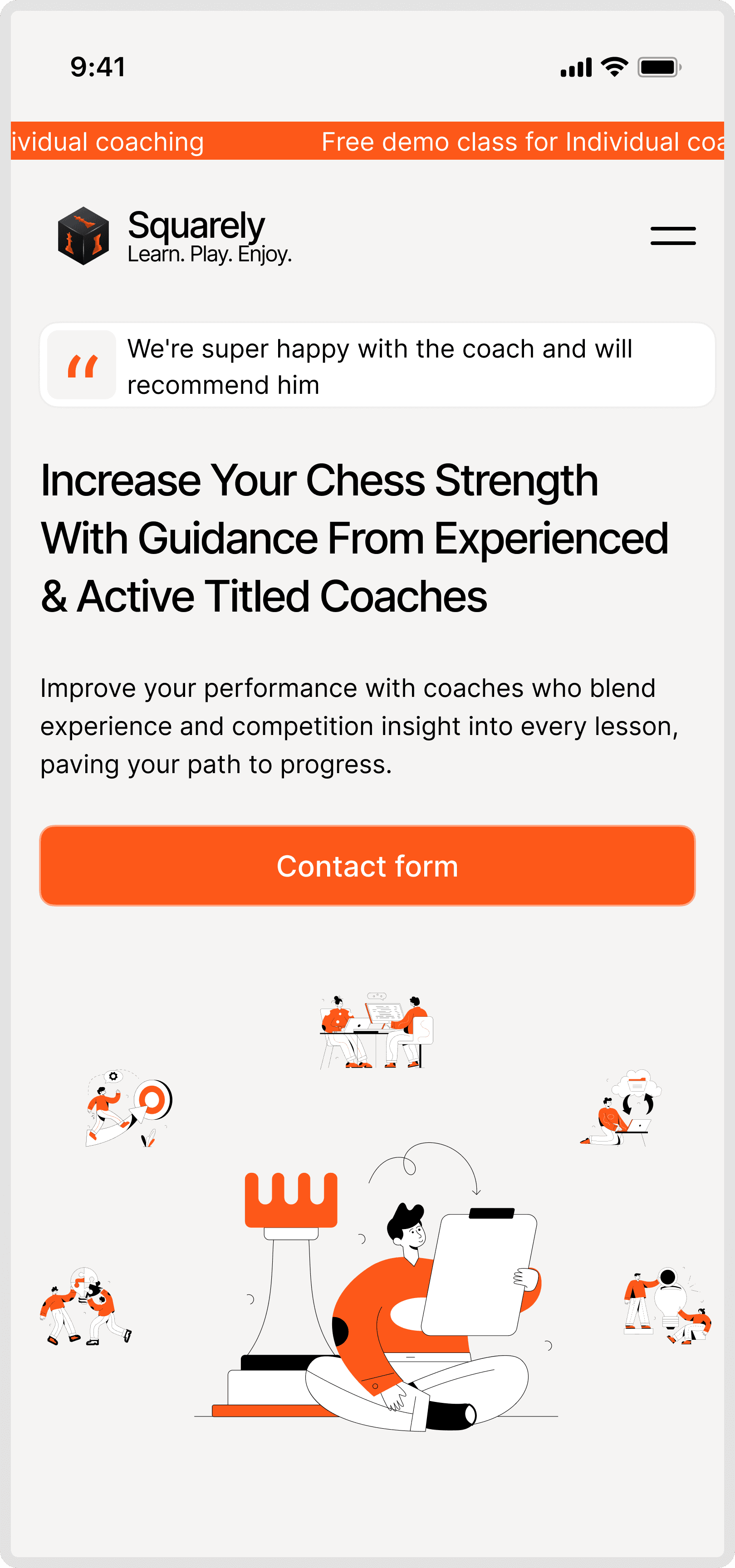
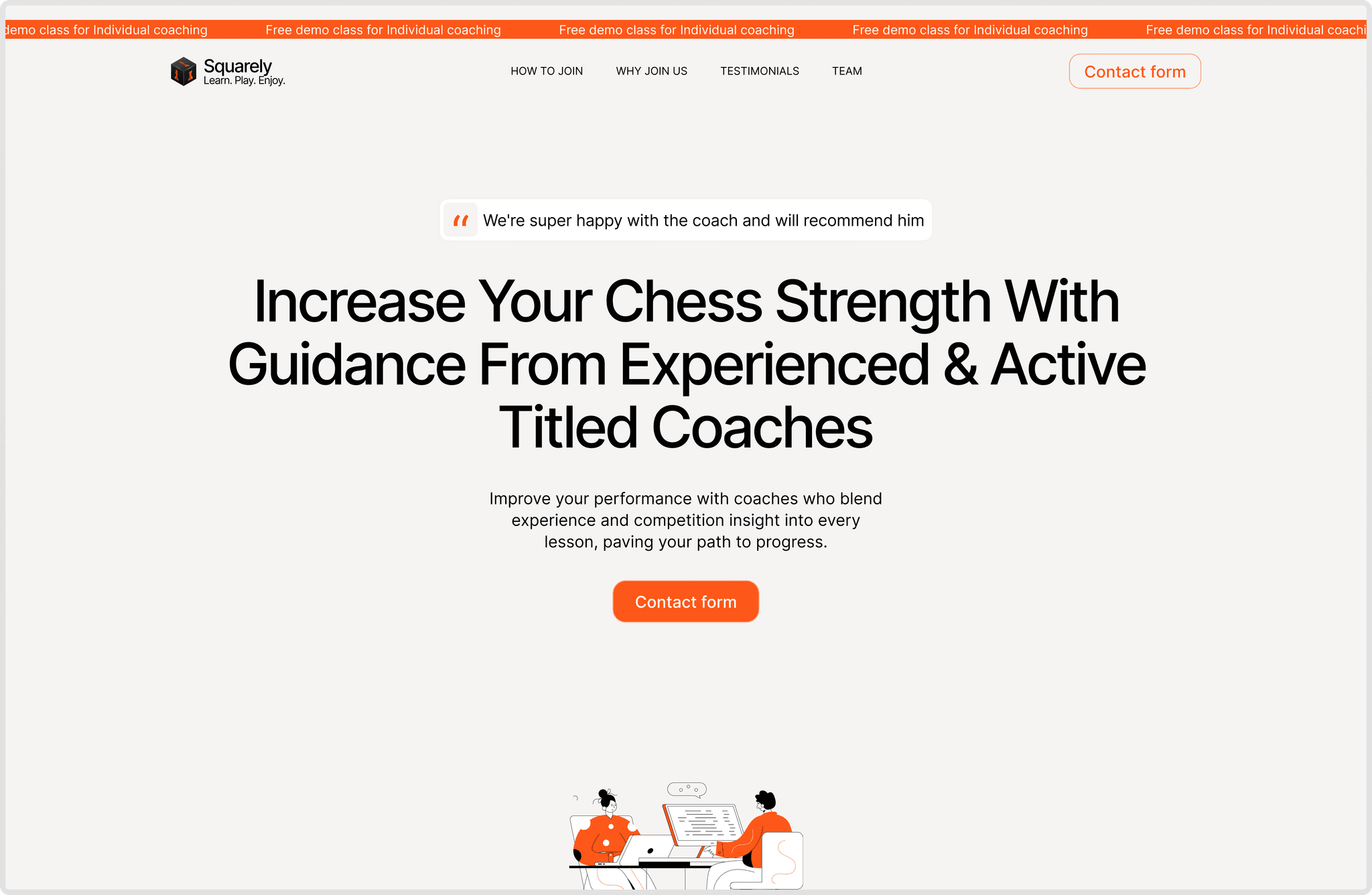
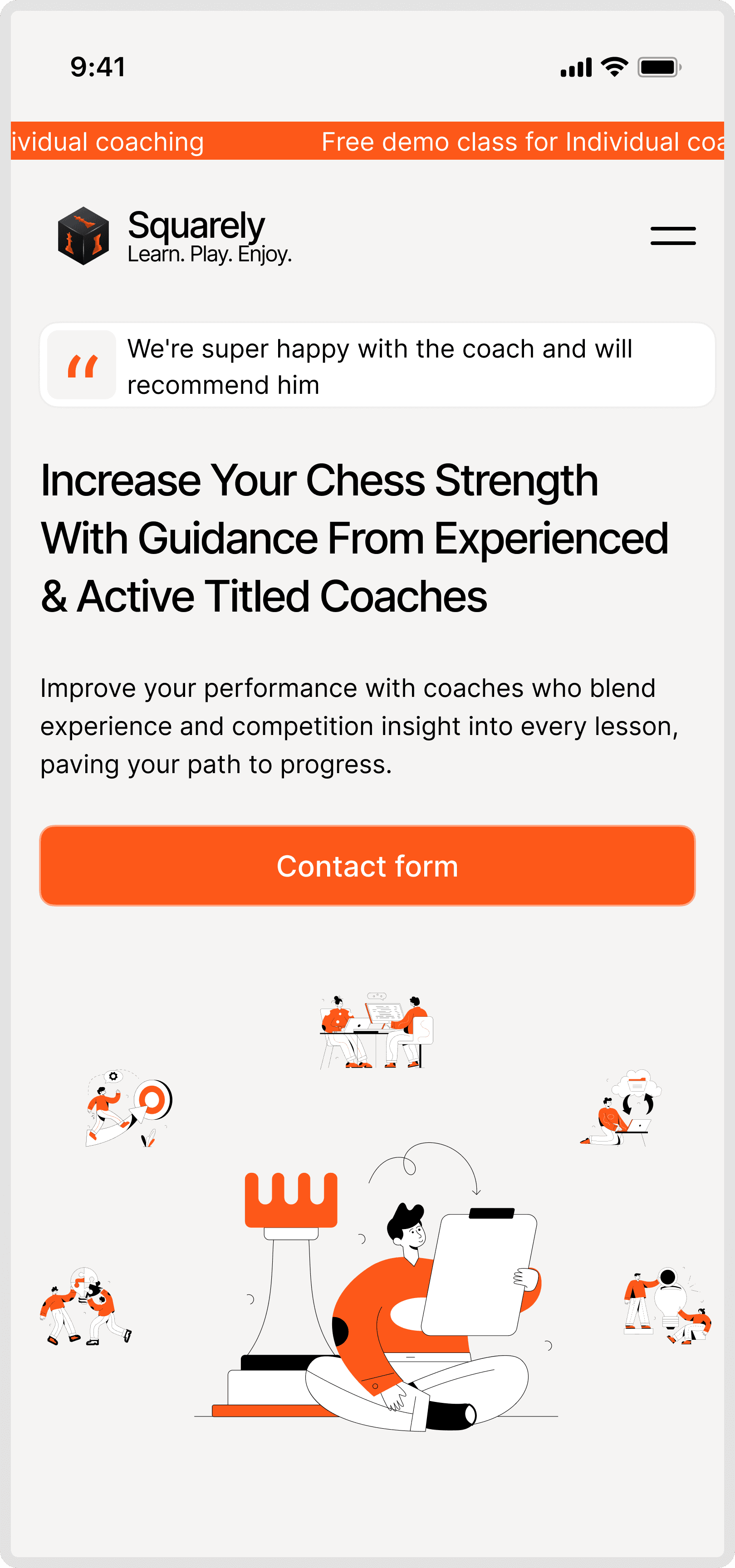
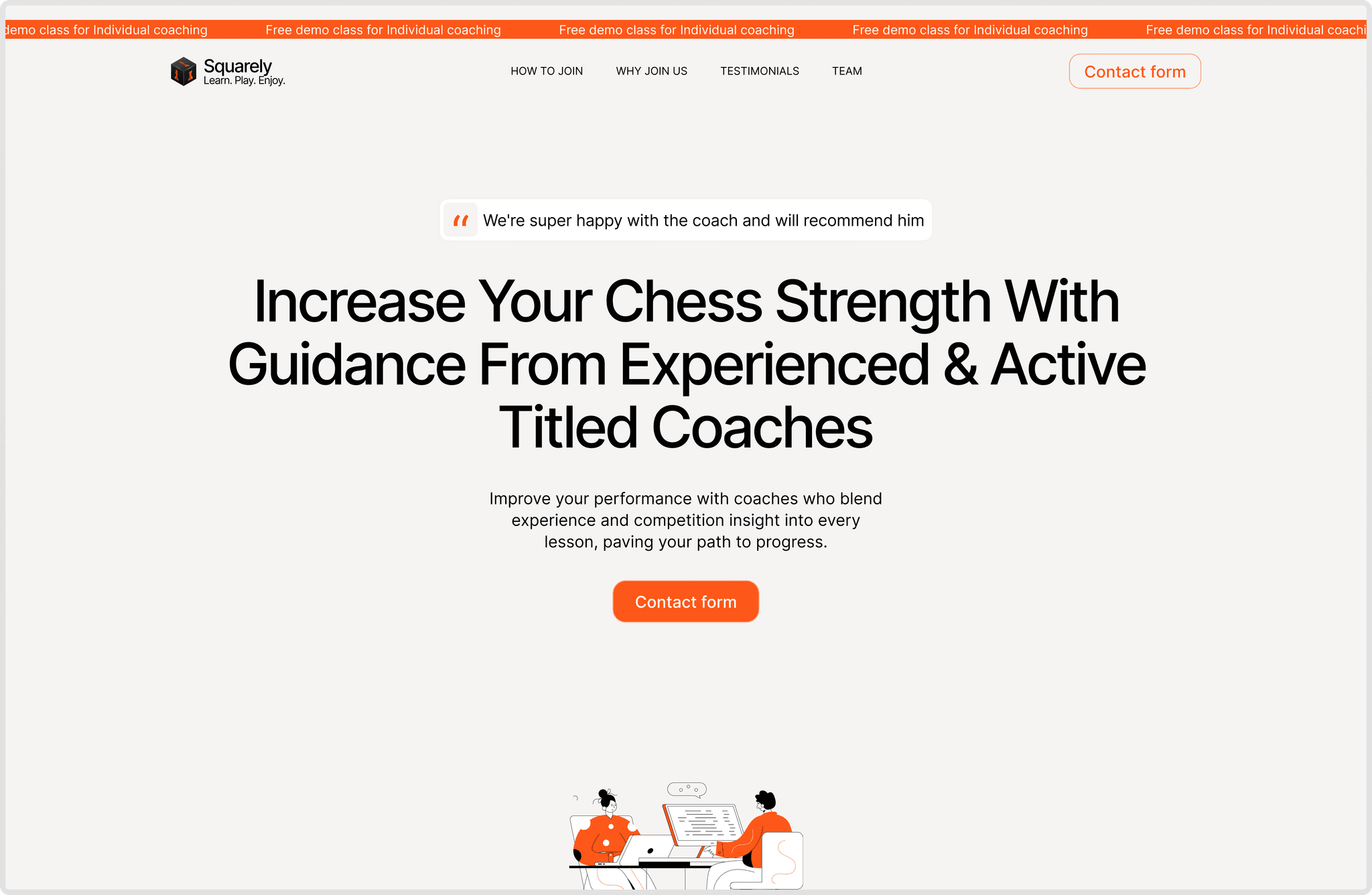
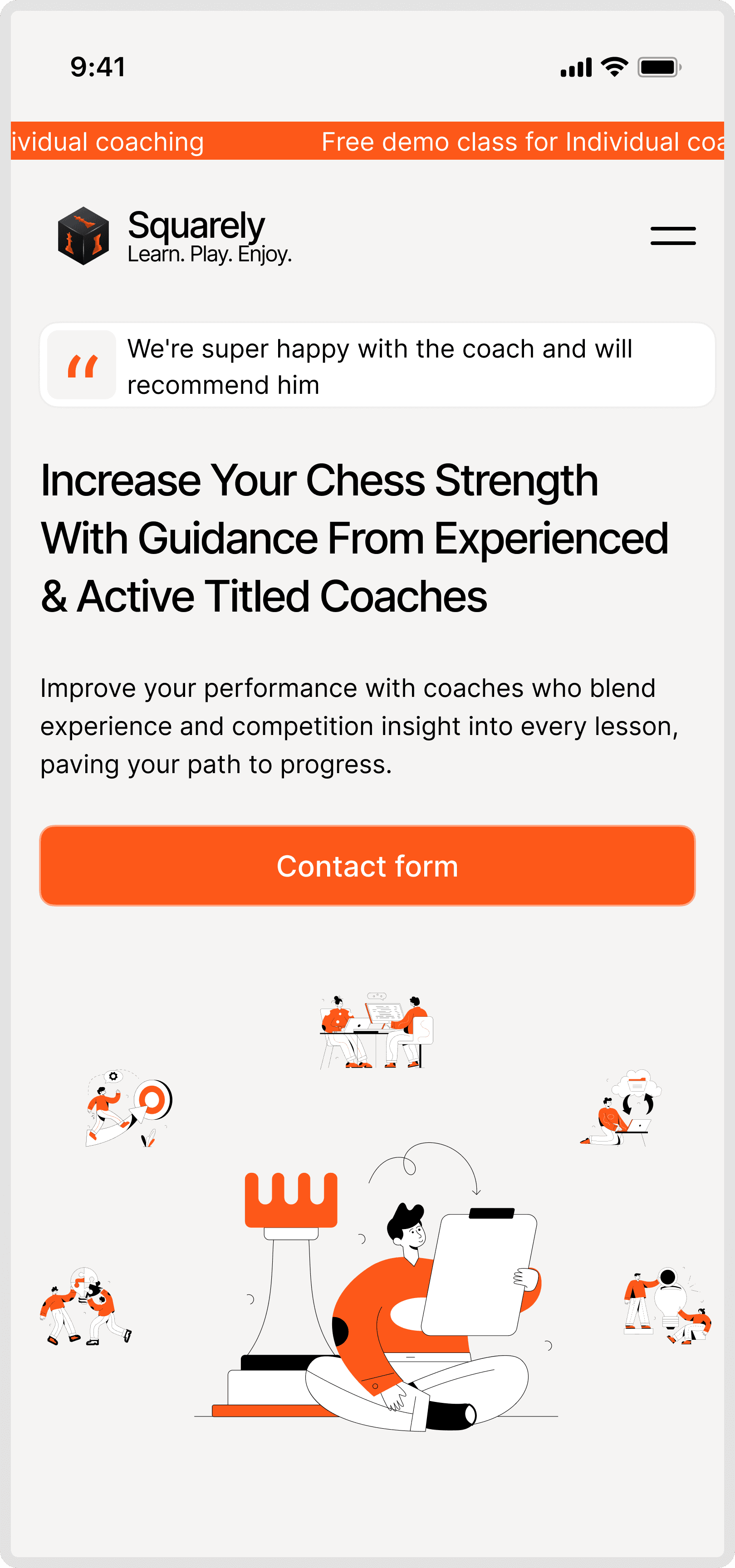
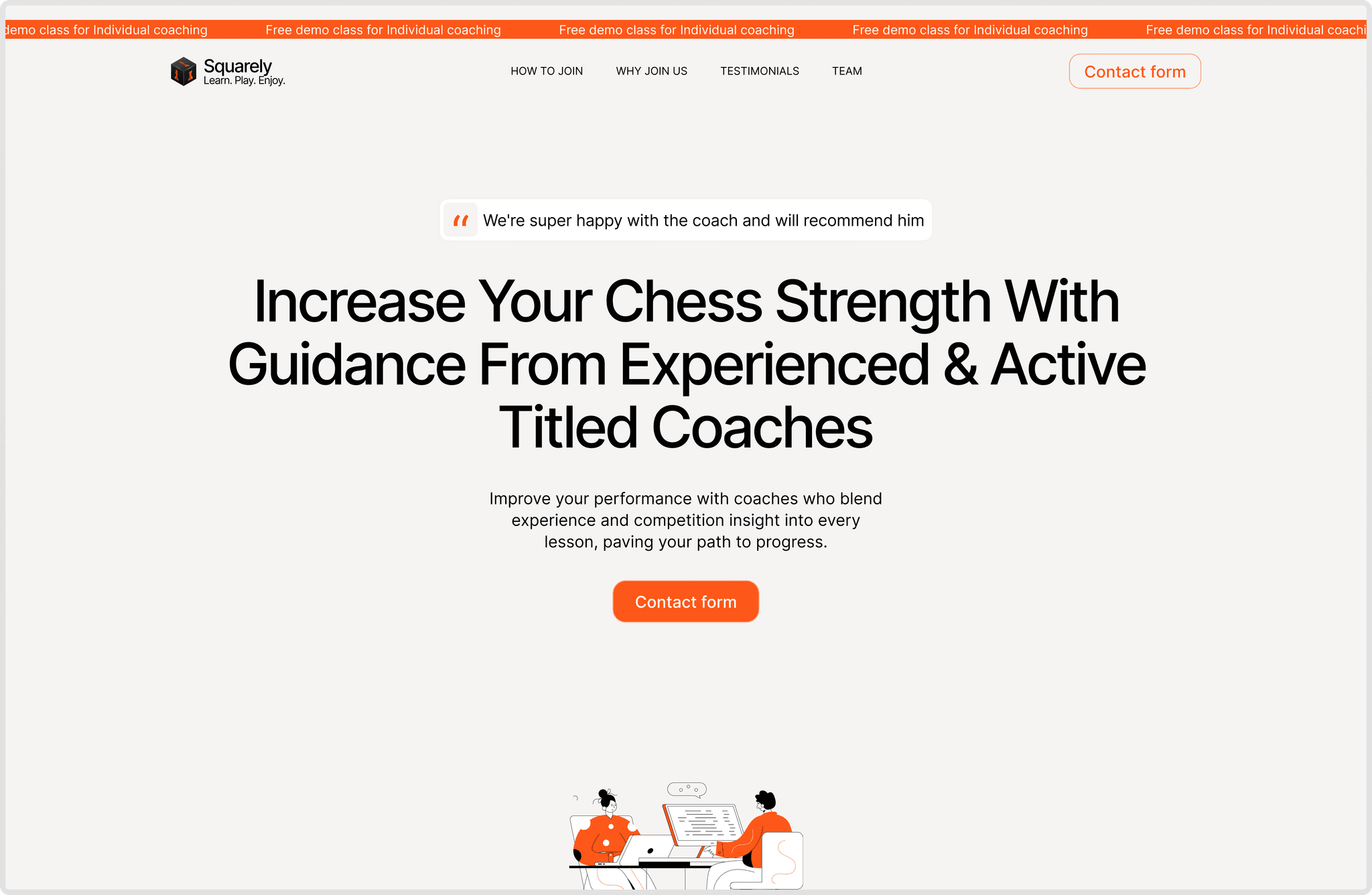
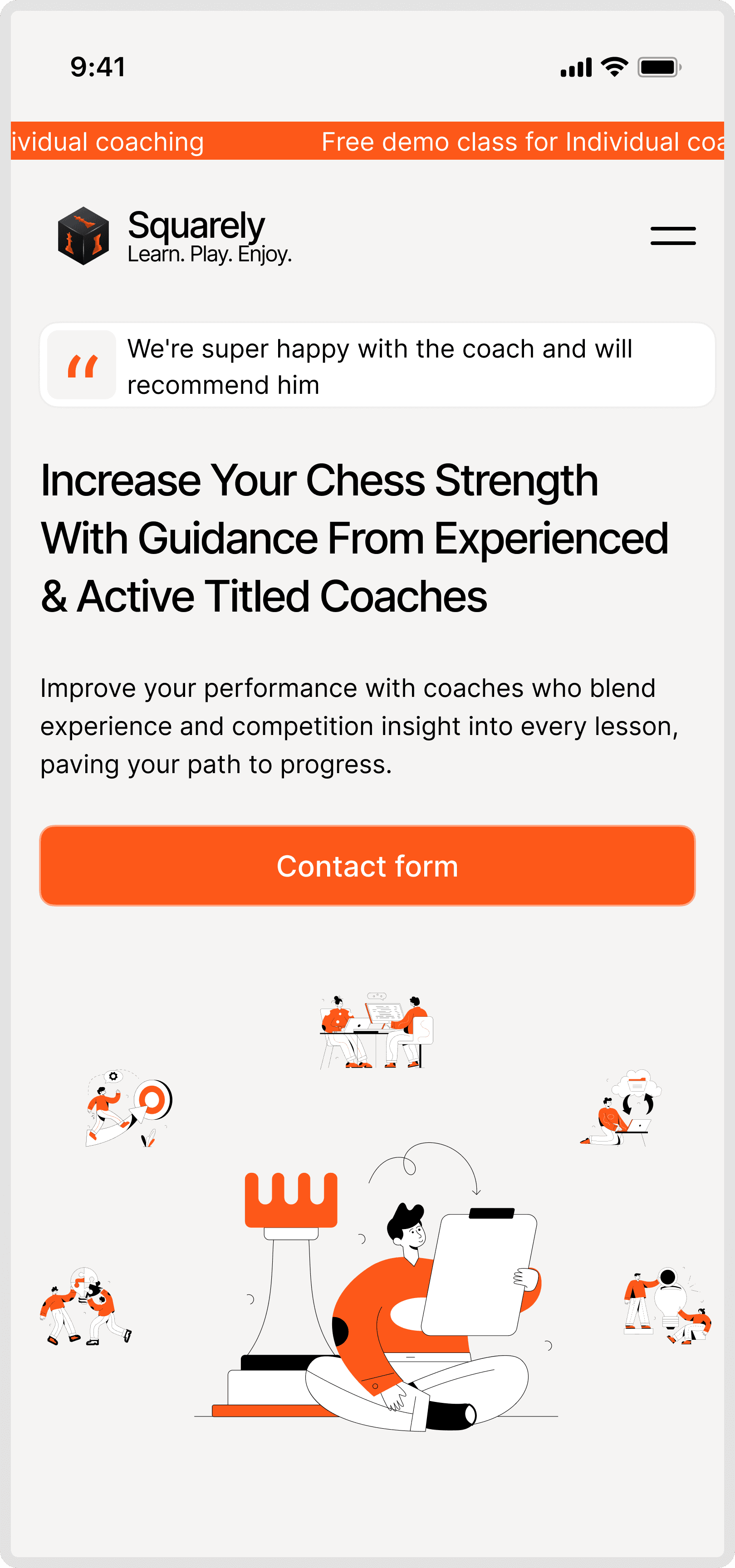
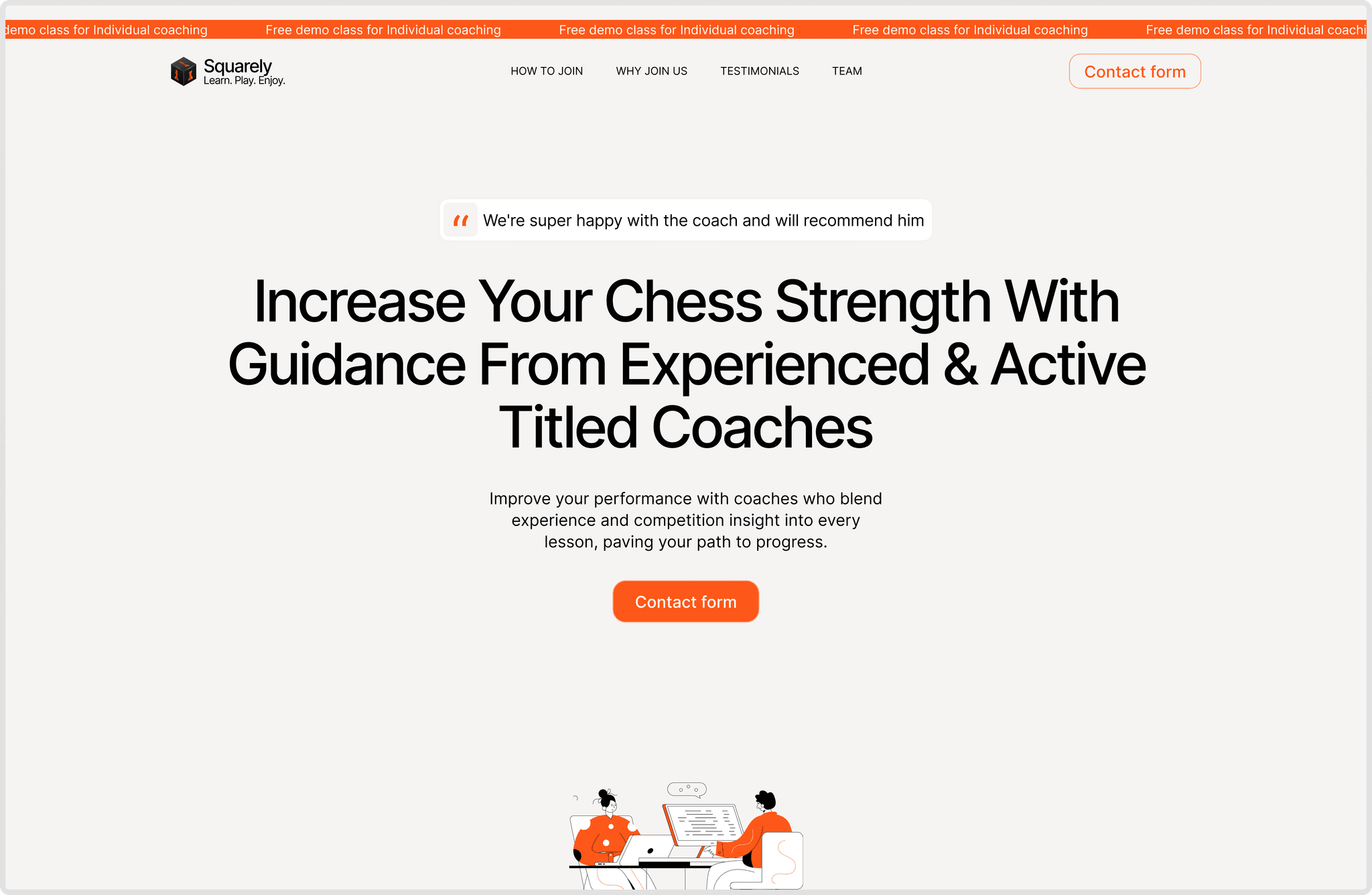
Squarely
Squarely
Squarely
Squarely
Squarely
Squarely
Squarely is a chess organization based in US, where a dedicated team of titled coaches guide students to become stronger and better chess players.

Client review
"Ajay was very responsive and easy to work with. He added a lot of creative value as well. I would definitely recommend him in a heartbeat!"
— Gireman, Founder & CEO







Client review
"Ajay was very responsive and easy to work with. He added a lot of creative value as well. I would definitely recommend him in a heartbeat!"
— Gireman, Founder & CEO


Client review
"Ajay was very responsive and easy to work with. He added a lot of creative value as well. I would definitely recommend him in a heartbeat!"
— Gireman, Founder & CEO







Client review
"Ajay was very responsive and easy to work with. He added a lot of creative value as well. I would definitely recommend him in a heartbeat!"
— Gireman, Founder & CEO


Client review
"Ajay was very responsive and easy to work with. He added a lot of creative value as well. I would definitely recommend him in a heartbeat!"
— Gireman, Founder & CEO


Client review
"Ajay was very responsive and easy to work with. He added a lot of creative value as well. I would definitely recommend him in a heartbeat!"
— Gireman, Founder & CEO

Services
Services
Services
Services
Services
Services to help you create & strengthen your online presence
Services to help you create & strengthen your online presence
Services to help you create & strengthen your online presence
Services to help you create & strengthen your online presence
Services to help you create & strengthen your online presence
Services to help you create & strengthen your online presence

Web design
Web design
Web design
Web design
Web design
Web design
94% of first impressions are design related. 75% of users judge a company's credibility based on its website design
Understanding Brand
I begin by understanding your brand - it's personality, products & services and goals to set the foundation for a design that fits your brand.

Competitor Analysis
Next, I research your competitors to identify opportunities to make sure your design stands out in the market.
User Analysis
I then focus on your users, gathering insights to create a design that prioritizes their needs and experience.

Sitemap
With the research complete, I map out the structure & flow of your site to have a intuitive navigation and clear user flow.

Mood-board
I will create and present you mood-board to make sure the visual aesthetics is in align with your requirements before the visual design begins.

Style Guide
Building on the mood-board, I will create a style guide with necessary elements to ensure the design stays consistent.

Wireframe
Using the insights from the earlier steps, I will create wireframes that outline the layout and functionality of the site.

High-fidelity design & Prototype
Next, I bring the wireframes to life with high-fidelity designs and interactive prototypes to demonstrate how the final design should look and interact, ensuring clarity before hand-off.

Hand-Off
Finally, I hand off all design assets, ensuring a smooth transition to development with complete documentation and support.

Understanding Brand
I begin by understanding your brand - it's personality, products & services and goals to set the foundation for a design that fits your brand.

Competitor Analysis
Next, I research your competitors to identify opportunities to make sure your design stands out in the market.
User Analysis
I then focus on your users, gathering insights to create a design that prioritizes their needs and experience.

Sitemap
With the research complete, I map out the structure & flow of your site to have a intuitive navigation and clear user flow.
Mood-board
I will create and present you mood-board to make sure the visual aesthetics is in align with your requirements before the visual design begins.

Style Guide
Building on the mood-board, I will create a style guide with necessary elements to ensure the design stays consistent.
Wireframe
Using the insights from the earlier steps, I will create wireframes that outline the layout and functionality of the site.
High-fidelity design & Prototype
Next, I bring the wireframes to life with high-fidelity designs and interactive prototypes to demonstrate how the final design should look and interact, ensuring clarity before hand-off.

Hand-Off
Finally, I hand off all design assets, ensuring a smooth transition to development with complete documentation and support.
Understanding Brand
I begin by understanding your brand - it's personality, products & services and goals to set the foundation for a design that fits your brand.

Competitor Analysis
Next, I research your competitors to identify opportunities to make sure your design stands out in the market.
User Analysis
I then focus on your users, gathering insights to create a design that prioritizes their needs and experience.

Sitemap
With the research complete, I map out the structure & flow of your site to have a intuitive navigation and clear user flow.

Mood-board
I will create and present you mood-board to make sure the visual aesthetics is in align with your requirements before the visual design begins.

Style Guide
Building on the mood-board, I will create a style guide with necessary elements to ensure the design stays consistent.

Wireframe
Using the insights from the earlier steps, I will create wireframes that outline the layout and functionality of the site.

High-fidelity design & Prototype
Next, I bring the wireframes to life with high-fidelity designs and interactive prototypes to demonstrate how the final design should look and interact, ensuring clarity before hand-off.

Hand-Off
Finally, I hand off all design assets, ensuring a smooth transition to development with complete documentation and support.

Understanding Brand
I begin by understanding your brand - it's personality, products & services and goals to set the foundation for a design that fits your brand.

Competitor Analysis
Next, I research your competitors to identify opportunities to make sure your design stands out in the market.
User Analysis
I then focus on your users, gathering insights to create a design that prioritizes their needs and experience.

Sitemap
With the research complete, I map out the structure & flow of your site to have a intuitive navigation and clear user flow.
Mood-board
I will create and present you mood-board to make sure the visual aesthetics is in align with your requirements before the visual design begins.

Style Guide
Building on the mood-board, I will create a style guide with necessary elements to ensure the design stays consistent.
Wireframe
Using the insights from the earlier steps, I will create wireframes that outline the layout and functionality of the site.
High-fi design & Prototype
Next, I bring the wireframes to life with high-fidelity designs and interactive prototypes to demonstrate how the final design should look and interact, ensuring clarity before hand-off.

Hand-Off
Finally, I hand off all design assets, ensuring a smooth transition to development with complete documentation and support.
Understanding Brand
I begin by understanding your brand - it's personality, products & services and goals to set the foundation for a design that fits your brand.

Competitor Analysis
Next, I research your competitors to identify opportunities to make sure your design stands out in the market.
User Analysis
I then focus on your users, gathering insights to create a design that prioritizes their needs and experience.

Sitemap
With the research complete, I map out the structure & flow of your site to have a intuitive navigation and clear user flow.
Mood-board
I will create and present you mood-board to make sure the visual aesthetics is in align with your requirements before the visual design begins.

Style Guide
Building on the mood-board, I will create a style guide with necessary elements to ensure the design stays consistent.
Wireframe
Using the insights from the earlier steps, I will create wireframes that outline the layout and functionality of the site.
High-fidelity design & Prototype
Next, I bring the wireframes to life with high-fidelity designs and interactive prototypes to demonstrate how the final design should look and interact, ensuring clarity before hand-off.

Hand-Off
Finally, I hand off all design assets, ensuring a smooth transition to development with complete documentation and support.
Understanding Brand
I begin by understanding your brand - it's personality, products & services and goals to set the foundation for a design that fits your brand.

Competitor Analysis
Next, I research your competitors to identify opportunities to make sure your design stands out in the market.
User Analysis
I then focus on your users, gathering insights to create a design that prioritizes their needs and experience.

Sitemap
With the research complete, I map out the structure & flow of your site to have a intuitive navigation and clear user flow.
Mood-board
I will create and present you mood-board to make sure the visual aesthetics is in align with your requirements before the visual design begins.

Style Guide
Building on the mood-board, I will create a style guide with necessary elements to ensure the design stays consistent.
Wireframe
Using the insights from the earlier steps, I will create wireframes that outline the layout and functionality of the site.
High-fidelity design & Prototype
Next, I bring the wireframes to life with high-fidelity designs and interactive prototypes to demonstrate how the final design should look and interact, ensuring clarity before hand-off.

Hand-Off
Finally, I hand off all design assets, ensuring a smooth transition to development with complete documentation and support.

Framer development
Framer development
Framer development
Framer development
Framer development
Framer development
Websites built with Framer can be launched 3-5 times faster than traditional coding, allowing for quicker time-to-market.
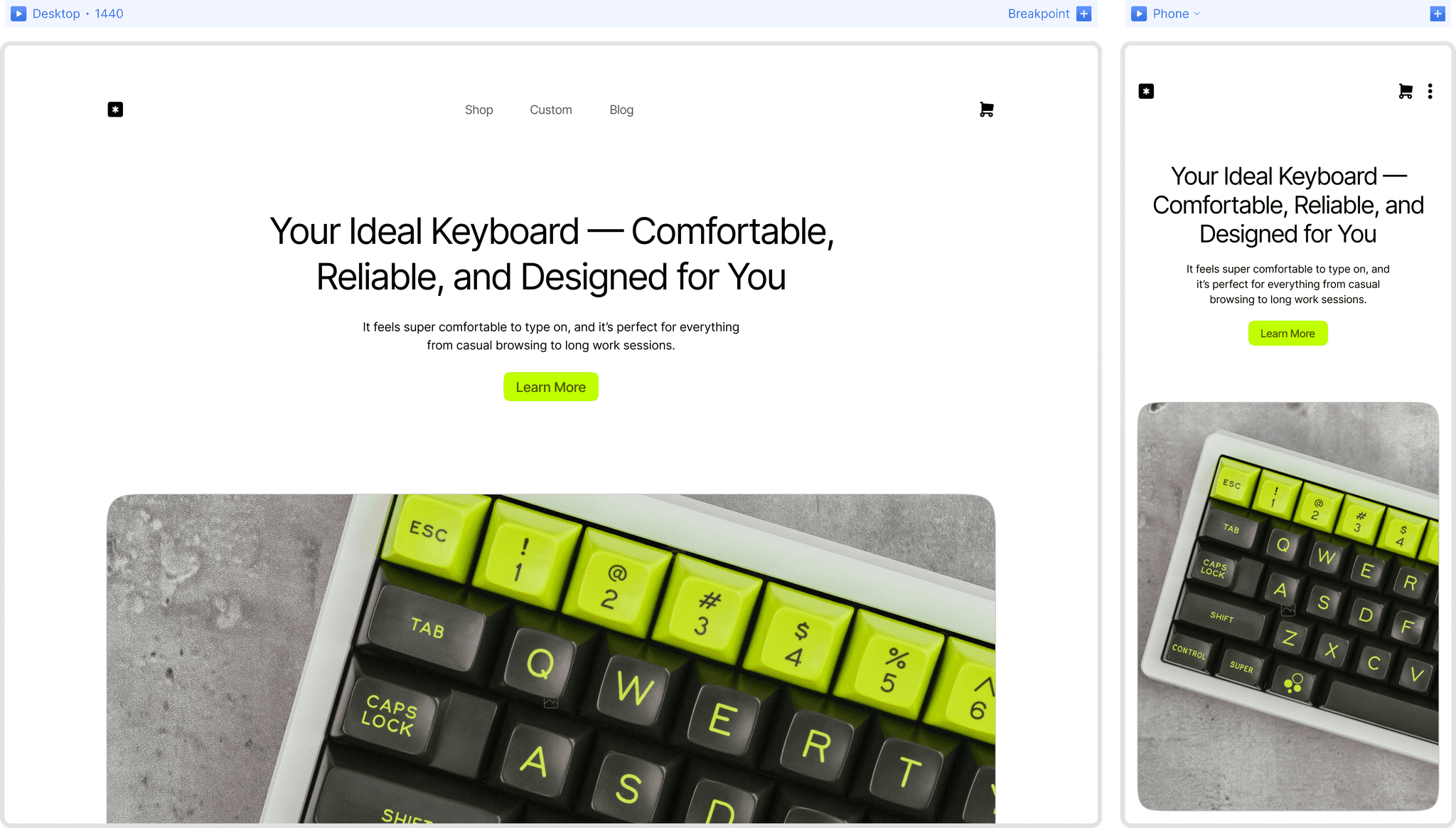
Responsive design
I'll build the site to look great and work perfectly on any device from desktops to phones.

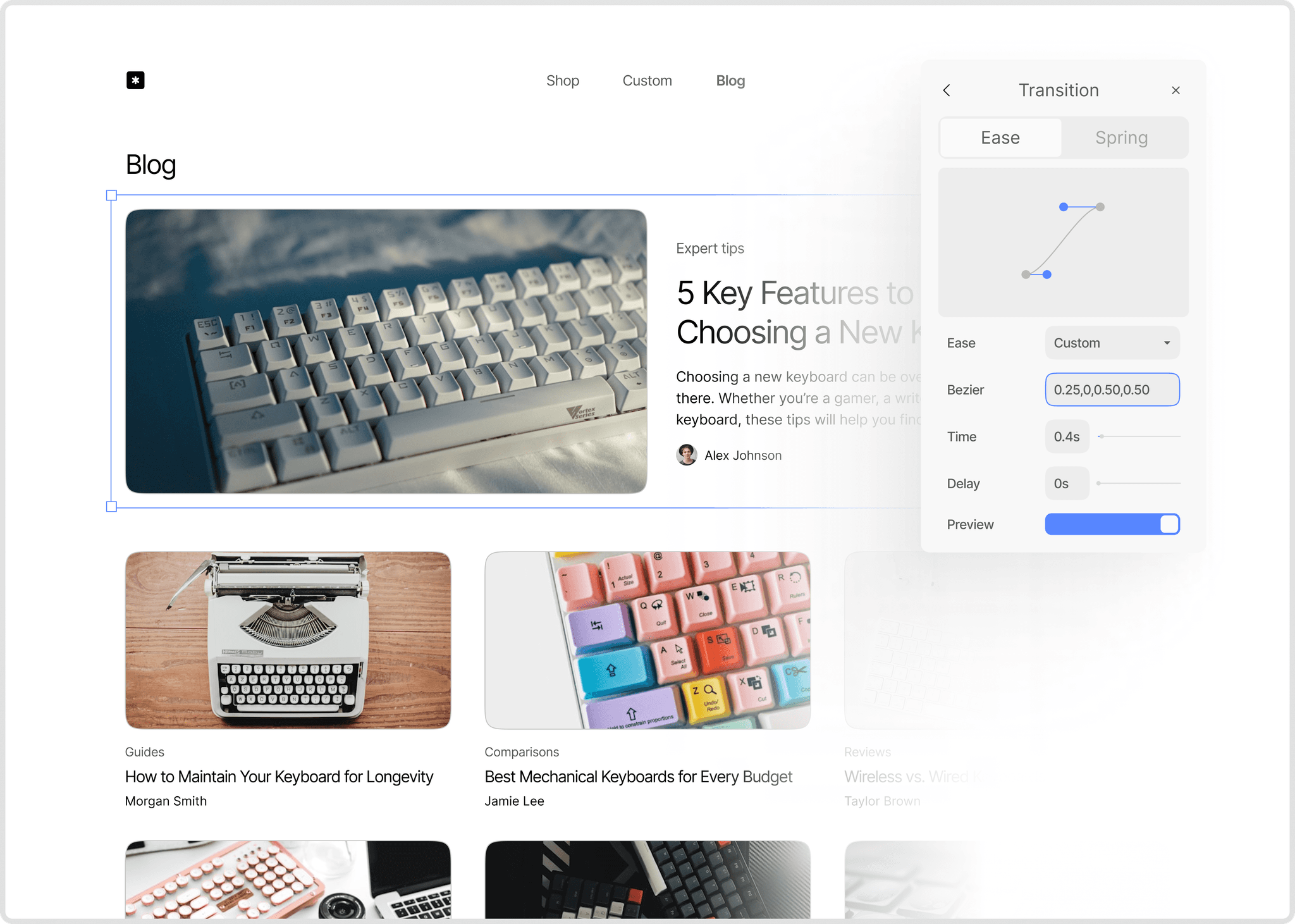
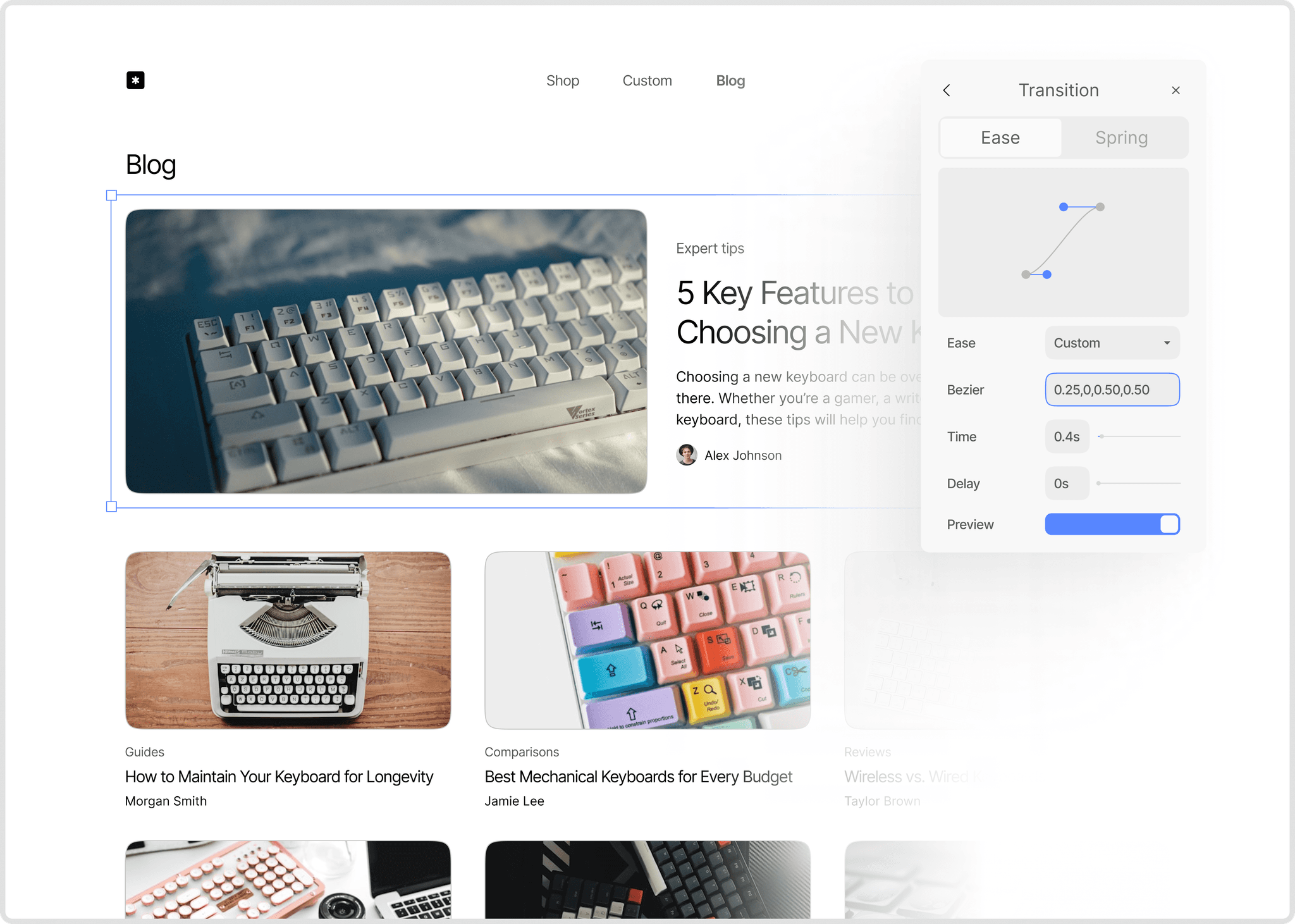
Interaction & Animation
Smooth interactions and subtle animations will be added where appropriate to make the site engaging to explore.

Performance
The site will be built from the ground up with performance in mind. I will make sure that the site is optimized to perform best at all times.

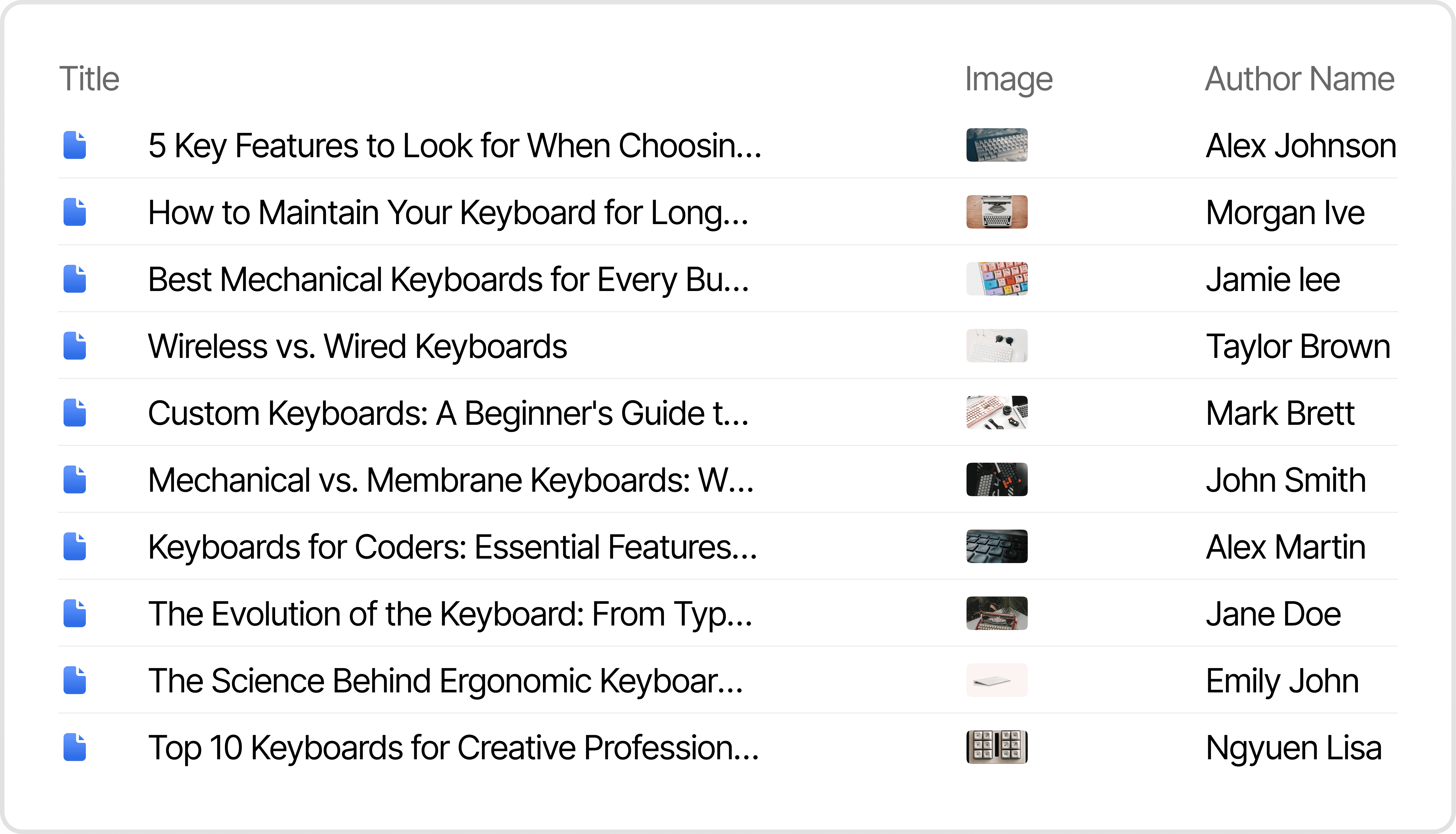
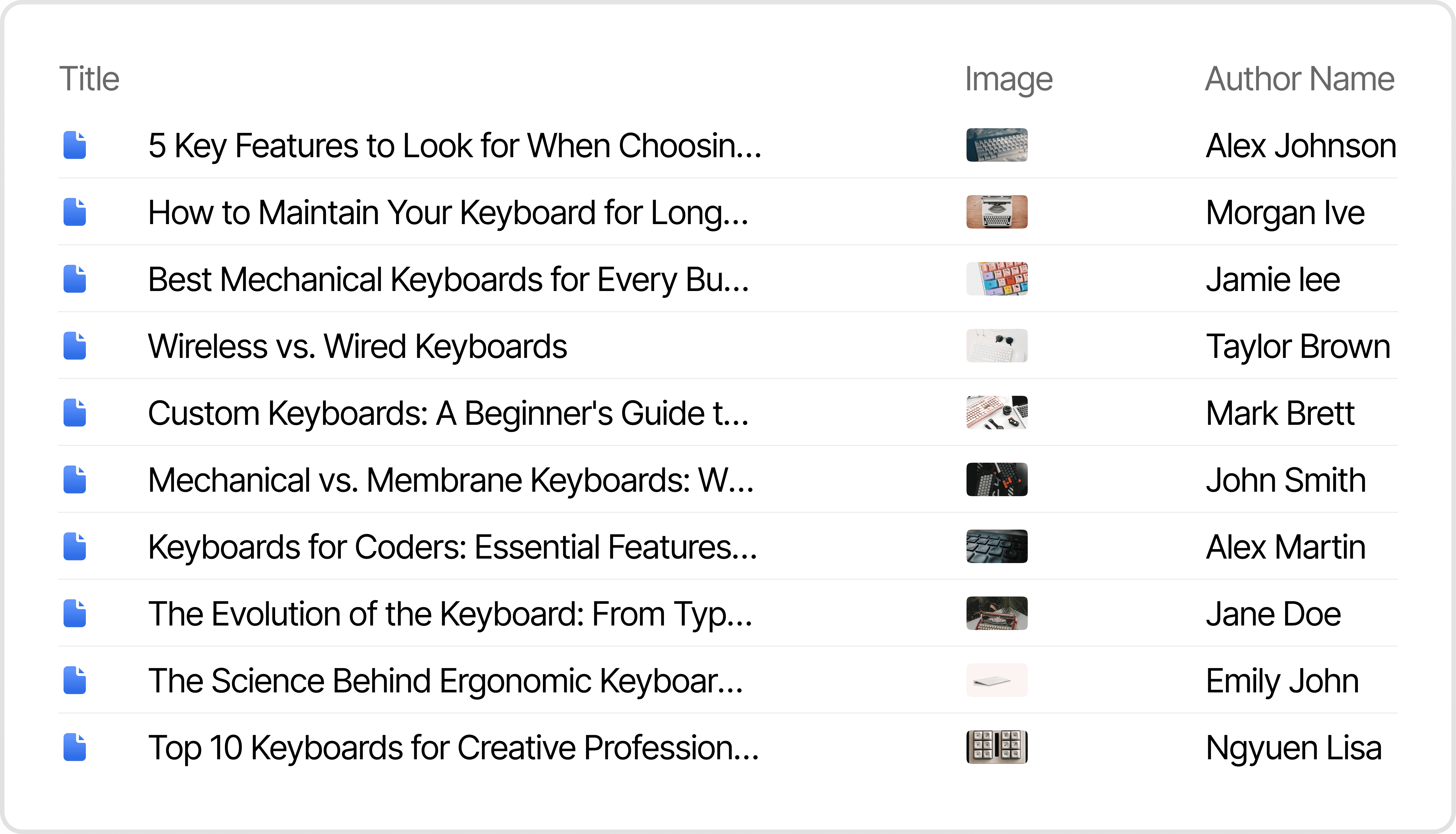
CMS
I'll get Framer's CMS up and running on your site and I'll walk you through how to easily update and manage your content.

Integrations
Your site will be connected & integrated with necessary tools, making sure everything works together smoothly.

Handoff
Once everything's ready, I'll hand over the fully functional site with necessary resources and guidance to keep it running smoothly.

Responsive design
I'll build the site to look great and work perfectly on any device from desktops to phones.

Interaction & Animation
Smooth interactions and subtle animations will be added where appropriate to make the site engaging to explore.

Performance
The site will be built from the ground up with performance in mind. I will make sure that the site is optimized to perform best at all times.
CMS
I'll get Framer's CMS up and running on your site and I'll walk you through how to easily update and manage your content.

Integrations
Your site will be connected & integrated with necessary tools, making sure everything works together smoothly.

Handoff
Once everything's ready, I'll hand over the fully functional site with necessary resources and guidance to keep it running smoothly.
Responsive design
I'll build the site to look great and work perfectly on any device from desktops to phones.

Interaction & Animation
Smooth interactions and subtle animations will be added where appropriate to make the site engaging to explore.

Performance
The site will be built from the ground up with performance in mind. I will make sure that the site is optimized to perform best at all times.

CMS
I'll get Framer's CMS up and running on your site and I'll walk you through how to easily update and manage your content.

Integrations
Your site will be connected & integrated with necessary tools, making sure everything works together smoothly.

Handoff
Once everything's ready, I'll hand over the fully functional site with necessary resources and guidance to keep it running smoothly.

Responsive design
I'll build the site to look great and work perfectly on any device from desktops to phones.

Interaction & Animation
Smooth interactions and subtle animations will be added where appropriate to make the site engaging to explore.

Performance
The site will be built from the ground up with performance in mind. I will make sure that the site is optimized to perform best at all times.
CMS
I'll get Framer's CMS up and running on your site and I'll walk you through how to easily update and manage your content.

Integrations
Your site will be connected & integrated with necessary tools, making sure everything works together smoothly.

Handoff
Once everything's ready, I'll hand over the fully functional site with necessary resources and guidance to keep it running smoothly.
Responsive design
I'll build the site to look great and work perfectly on any device from desktops to phones.

Interaction & Animation
Smooth interactions and subtle animations will be added where appropriate to make the site engaging to explore.

Performance
The site will be built from the ground up with performance in mind. I will make sure that the site is optimized to perform best at all times.
CMS
I'll get Framer's CMS up and running on your site and I'll walk you through how to easily update and manage your content.

Integrations
Your site will be connected & integrated with necessary tools, making sure everything works together smoothly.

Handoff
Once everything's ready, I'll hand over the fully functional site with necessary resources and guidance to keep it running smoothly.
Responsive design
I'll build the site to look great and work perfectly on any device from desktops to phones.

Interaction & Animation
Smooth interactions and subtle animations will be added where appropriate to make the site engaging to explore.

Performance
The site will be built from the ground up with performance in mind. I will make sure that the site is optimized to perform best at all times.
CMS
I'll get Framer's CMS up and running on your site and I'll walk you through how to easily update and manage your content.

Integrations
Your site will be connected & integrated with necessary tools, making sure everything works together smoothly.

Handoff
Once everything's ready, I'll hand over the fully functional site with necessary resources and guidance to keep it running smoothly.
About
About
About
About
About
Greetings! Glad & delighted to see you here
Greetings! Glad & delighted to see you here
Greetings! Glad & delighted to see you here
Greetings! Glad & delighted to see you here
Greetings! Glad & delighted to see you here
Greetings! Glad & delighted to see you here
Picture

Intro
Hii! This is Ajay, from India. My enjoyment for crafting things drew me to design. Web design offered the perfect grounds for exploring various aspects of the design field such as - Typography, Layout & Composition, Psychology, Interaction & animation, etc.

Reading
Currently reading chapter 2 in The Talent Code by Daniel Coyle. It is instructive to see the author's examples & studies on how targeted deep practice helps us grow myelin - the substance for talent.

Exploring
I enjoy exploring adjacent design fields and tools to expand my horizons. Right now, I’m exploring 3D design in Spline - a browser based tool to create 3D experiences for the web.

Picture

Intro
Hii! This is Ajay, from India. My enjoyment for crafting things drew me to design. Web design offered the perfect grounds for exploring various aspects of the design field such as - Typography, Layout & Composition, Psychology, Interaction & animation, etc.
Reading
Currently reading chapter 2 in The Talent Code by Daniel Coyle. It is instructive to see the author's examples & studies on how targeted deep practice helps us grow myelin - the substance for talent.

Exploring
I enjoy exploring adjacent design fields and tools to expand my horizons. Right now, I’m exploring 3D design in Spline - a browser based tool to create 3D experiences for the web.

Picture

Intro
Hii! This is Ajay, from India. My enjoyment for crafting things drew me to design. Web design offered the perfect grounds for exploring various aspects of the design field such as - Typography, Layout & Composition, Psychology, Interaction & animation, etc.

Reading
Currently reading chapter 2 in The Talent Code by Daniel Coyle. It is instructive to see the author's examples & studies on how targeted deep practice helps us grow myelin - the substance for talent.

Exploring
I enjoy exploring adjacent design fields and tools to expand my horizons. Right now, I’m exploring 3D design in Spline - a browser based tool to create 3D experiences for the web.

Picture

Intro
Hii! This is Ajay, from India. My enjoyment for crafting things drew me to design. Web design offered the perfect grounds for exploring various aspects of the design field such as - Typography, Layout & Composition, Psychology, Interaction & animation, etc.
Reading
Currently reading chapter 2 in The Talent Code by Daniel Coyle. It is instructive to see the author's examples & studies on how targeted deep practice helps us grow myelin - the substance for talent.

Exploring
I enjoy exploring adjacent design fields and tools to expand my horizons. Right now, I’m exploring 3D design in Spline - a browser based tool to create 3D experiences for the web.

Picture

Intro
Hii! This is Ajay, from India. My enjoyment for crafting things drew me to design. Web design offered the perfect grounds for exploring various aspects of the design field such as - Typography, Layout & Composition, Psychology, Interaction & animation, etc.
Reading
Currently reading chapter 2 in The Talent Code by Daniel Coyle. It is instructive to see the author's examples & studies on how targeted deep practice helps us grow myelin - the substance for talent.

Exploring
I enjoy exploring adjacent design fields and tools to expand my horizons. Right now, I’m exploring 3D design in Spline - a browser based tool to create 3D experiences for the web.

Picture

Intro
Hii! This is Ajay, from India. My enjoyment for crafting things drew me to design. Web design offered the perfect grounds for exploring various aspects of the design field such as - Typography, Layout & Composition, Psychology, Interaction & animation, etc.
Reading
Currently reading chapter 2 in The Talent Code by Daniel Coyle. It is instructive to see the author's examples & studies on how targeted deep practice helps us grow myelin - the substance for talent.

Exploring
I enjoy exploring adjacent design fields and tools to expand my horizons. Right now, I’m exploring 3D design in Spline - a browser based tool to create 3D experiences for the web.

I'm open to discussing how I can contribute & collaborate with your project needs
I'm open to discussing how I can contribute & collaborate with your project needs
I'm open to discussing how I can contribute & collaborate with your project needs
I'm open to discussing how I can contribute & collaborate with your project needs
I'm open to discussing how I can contribute & collaborate with your project needs
I'm open to discussing how I can contribute & collaborate with your project needs
Feel free to e-mail me your project requirements or any questions you might have
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
Copy e-mail
Reply within 24hrs
